نحوه باز کردن یک فایل HTML در گوگل کروم
درک کد HTML و نحوه کار با آن می تواند راه درازی داشته باشد. می توانید از آن در کارهای روزمره خود مانند ایجاد امضاهای HTML(creating HTML signatures) برای حرفه ای تر کردن ارتباطات ایمیل خود استفاده کنید. یکی دیگر از راه های غیرمعمول اما مفید برای استفاده از HTML ، ذخیره صفحات وب در اسناد Word است(saving web pages to Word documents) .
با این حال، اگر قبلاً با یک فایل HTML کار نکرده اید، همه اینها می تواند کمی گیج کننده باشد . بیایید در ابتدا با یادگیری این فایلها و همچنین نحوه باز کردن و مشاهده یک فایل HTML در (HTML)Chrome شروع کنیم.

فایل HTML چیست؟(What’s An HTML File?)
HTML مخفف Hypertext Markup Language و یک زبان برنامه نویسی مبتنی بر وب است. هدف اصلی آن ایجاد و ساختار صفحات وب است. فایلهای با پسوند HTML (یا HTM ) فقط حاوی متن و ارجاع به فایلهای دیگر مانند تصاویر یا ویدیو هستند.
برنامه های مختلفی وجود دارد که می توانید از آنها برای ساخت و ویرایش یک فایل HTML استفاده کنید. با این حال، می توانید از هر ویرایشگر متن ساده ای برای باز کردن و خواندن آن به عنوان متن استفاده کنید. هنگامی که می خواهید ببینید صفحه وب چگونه به نظر می رسد، باید این فایل HTML را با استفاده از یک مرورگر وب اجرا کنید.
Google Chrome HTML را تشخیص میدهد و میتوانید از آن برای باز کردن هر فایلی با پسوند «.html» استفاده کنید.
نحوه باز کردن یک فایل HTML در کروم (How To Open An HTML File In Chrome )
بیش از یک راه برای باز کردن یک فایل HTML در Chrome وجود دارد.
از Open With Command استفاده کنید(Use The Open With Command)

- فایل HTML(HTML) مورد نظر برای مشاهده را پیدا کنید، روی آن کلیک راست کرده و Open with را از منو انتخاب کنید. لیست کاملی از برنامه هایی را مشاهده خواهید کرد که می توانید از آنها برای اجرای فایل خود استفاده کنید. مرورگر پیش فرض شما در بالای لیست قرار خواهد گرفت.
- Google Chrome(Select Google Chrome) را از لیست انتخاب کنید و فایل خود را در مرورگر مشاهده کنید.
- اگر Google Chrome به عنوان مرورگر پیش فرض شما تنظیم شده است، تنها کاری که باید انجام دهید این است که روی فایل HTML دوبار کلیک کنید و به طور خودکار در Chrome باز می شود . اگر این را امتحان کردید و متوجه شدید که رایانه شما فایل شما را نمی شناسد، سیستم از شما می خواهد که از یکی از برنامه های نصب شده از قبل برای باز کردن فایل یا جستجوی برنامه افزودنی در اینترنت استفاده کنید. باز کردن با استفاده از برنامه های از قبل نصب شده را(Open using already installed applications) انتخاب کنید . سپس دوباره Google Chrome را از لیست انتخاب کنید.

- برای اینکه مطمئن شوید فایل HTML مناسبی را باز کردهاید ، نوار آدرس در کروم(Chrome) را که صفحه نمایش داده میشود، بررسی کنید. باید با مکان فایل شما در رایانه شما مطابقت داشته باشد.
فایل HTML را از داخل کروم باز کنید(Open HTML File From Within Chrome)

اگر از قبل از مرورگر خود استفاده میکنید، میتوانید یک فایل HTML را در کروم(Chrome) بدون نیاز به پیدا کردن مکان آن در رایانه خود باز کنید.
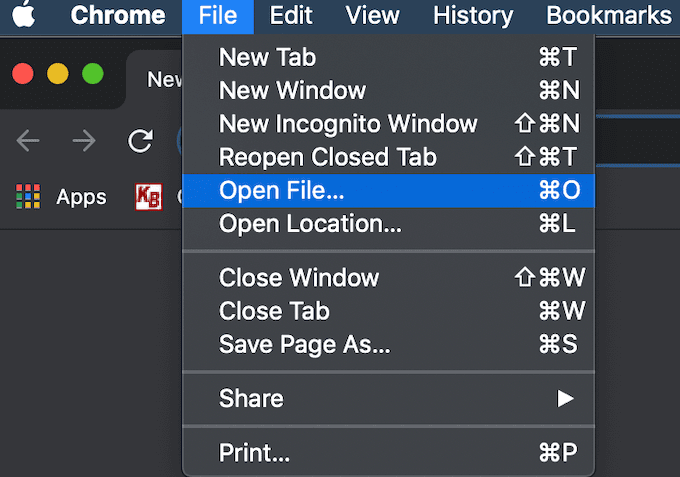
- فایل(File) را از منوی روبان کروم(Chrome) انتخاب کنید. سپس Open File را انتخاب کنید .
- (Navigate)به محل فایل HTML(HTML) خود بروید ، سند را برجسته کنید و روی Open کلیک کنید .
- فایل خود را در یک تب جدید باز می بینید.

همچنین می توانید از میانبر صفحه کلید برای باز کردن یک فایل در Chrome استفاده کنید. یک برگه جدید در Chrome باز کنید ، سپس Ctrl (ویندوز) یا Cmd (Mac) + O را فشار دهید . همان منوی Open File را نمایش می دهد. (Open File)فایل HTML(HTML) خود را پیدا کنید و آن را باز کنید.
اگر میانبر کار نکرد، ممکن است مرورگر شما مجموعه دیگری از کلیدهای میانبر برای این دستور داشته باشد. همیشه می توانید آن را در تنظیمات مرورگر خود بررسی کنید. بسیاری از ویژگی های مختلف وجود دارد که می توانید با میانبرهای صفحه کلید راهنما در Google Chrome از آنها استفاده کنید . می توانید یاد بگیرید که بین برگه ها جابه جا شوید ، رویدادهای تقویم Google ایجاد کنید(create Google Calendar events) ، و حتی با میانبرهای مناسب ، حالت ناشناس را سریعتر روشن و خاموش کنید.(switch Incognito Mode on and off quicker)
فایل خود را در کروم بکشید و رها کنید(Drag & Drop Your File In Chrome)

همچنین میتوانید فایل HTML را مستقیماً در یک تب جدید بکشید و رها کنید. سپس کروم(Chrome) به طور خودکار صفحه را باز می کند.
نحوه مشاهده منبع HTML(How To View Source HTML)
در صورتی که لازم باشد کمی بیشتر از مشاهده صفحه بلکه مشاهده کد منبع HTML انجام دهید، (HTML)کروم(Chrome) به شما این امکان را می دهد که این کار را نیز انجام دهید.

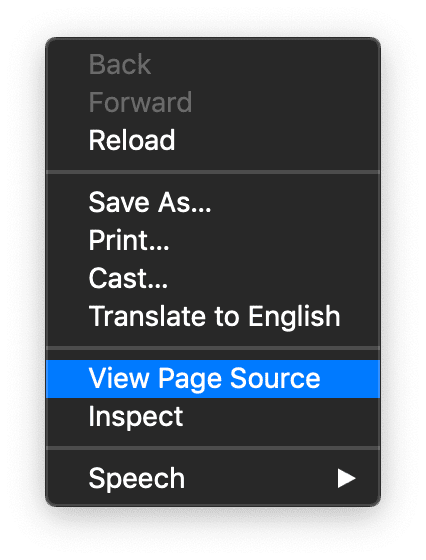
چند راه مختلف برای انجام آن وجود دارد. ابتدایی ترین راه این است که فایل HTML خود را در یک تب جدید در کروم(Chrome) باز کنید . سپس روی آن کلیک راست کرده و از منو گزینه View Page Source را انتخاب کنید.

اگر میخواهید از ابزار تعاملیتری استفاده کنید و میخواهید ببینید تغییراتی که ایجاد میکنید چگونه فوراً روی صفحه وب تأثیر میگذارد، میتوانید از ابزار برنامهنویس در Chrome استفاده کنید.
برای انجام این کار، فایل HTML را در یک تب جدید باز کنید. سپس بر روی نماد سه نقطه عمودی(three vertical dots) در گوشه سمت راست بالای پنجره کلیک کنید. در منوی کشویی، ابزارهای بیشتر(More Tools) > ابزارهای برنامهنویس(Developer Tools) را انتخاب کنید .

در سمت راست صفحه خود، به تب Elements بروید تا کد منبع دقیق صفحه وب خود را ببینید.
چگونه یک فایل HTML را از گوشی هوشمند خود باز کنیم(How To Open An HTML File From Your Smartphone)
اگر از تلفن هوشمند خود استفاده می کنید، می توانید از روش های مختلفی نیز برای باز کردن یک فایل HTML در Chrome استفاده کنید.
از منوی Open With استفاده کنید(Use The Open With Menu)

فایل HTML را که می خواهید در گوشی خود باز کنید پیدا کنید و روی آن کلیک کنید. منوی Open with ظاهر می شود ، جایی که می توانید از لیست برنامه هایی که می توانید برای مشاهده صفحه وب استفاده کنید، انتخاب کنید. کروم(Select Chrome) را برای باز کردن فایل انتخاب کنید.
یک فایل HTML را از حافظه SD باز کنید(Open An HTML File From SD Storage)

مرورگر کروم(Chrome) را روی گوشی خود راه اندازی کنید و یک تب جدید باز کنید. file:///sdcard/ را در نوار آدرس تایپ کنید تا فضای ذخیرهسازی SD شما باز شود . از آنجا به فایلی که می خواهید باز شود بروید و برای مشاهده آن ضربه بزنید.
یادگیری درک HTML (Learn To Understand HTML )
یادگیری ترفندهای کوچک و درک بهتر HTML می تواند آزادی بیشتری را هنگام کار با کد و متن به شما بدهد. یکی از مثالهای خوب، یادگیری نحوه جاسازی HTML در سند Google(how to embed HTML into a Google document) است.
آیا تا به حال با فایل های HTML کار می کنید ؟ به نظرت سخته؟ تجربیات خود را در نظرات زیر با ما در میان بگذارید.
Related posts
نحوه مسدود کردن وب سایت ها در گوگل کروم
مکان پوشه دانلودها را در Google Chrome تغییر دهید
نحوه رفع «err_address_unreachable» در Google Chrome
دکمه نوار ابزار نشانک ها را به گوگل کروم اضافه کنید
Secure DNS چیست و چگونه آن را در گوگل کروم فعال کنیم؟
Fix Downloading Proxy Script error در Google Chrome
Google Chrome مشکلات و مسائل را با Windows 10
چگونه برای حذف Global Media Control button از Google Chrome toolbar
Fix ERR_SSL_PROTOCOL_ERROR در Google Chrome
چگونه برای فعال کردن یا Disable Tab Scrolling Buttons در Google Chrome
جعبه Fix Blurry File Open dialog در Google Chrome and Microsoft Edge
Extensions Tab Manager برای افزایش بهره وری در Google Chrome
نحوه استفاده از دکمه اشتراک گذاری در گوگل کروم اندروید
چگونه به Create and Delete Profiles در Google Chrome مرورگر وب
Best YouTube پسوند برای Google Chrome برای بهبود تجربه
چگونه برای فعال کردن و استفاده از Commander feature در Google Chrome
نمایه شما را نمیتوان به درستی در Google Chrome باز شود
چگونه گوگل کروم را به نسخه قدیمی تر کاهش دهیم
چگونه برای فعال کردن یا Disable Tabstrip رونده در Google Chrome رونده باشد
نحوه جاسازی HTML در Google Doc
