فونت چیست و خانواده فونت چیست؟ -
آیا تا به حال فکر کرده اید که فونت ها چیست؟ خانواده فونت چطور؟ آیا می خواهید در مورد خواص فونت، وزن فونت و سبک فونت(weight and font styles) بیشتر بدانید ؟ در این راهنما، ما به همه این سوالات (و بیشتر) پاسخ میدهیم و چیزهای کوچک مختلفی را تعریف میکنیم که با هم، یک فونت و یک خانواده فونت را میسازند. بیا شروع کنیم:
فونت چیست؟
طبق تعریف، فونت مجموعه ای از کاراکترها، معمولاً حروف، اعداد، علائم نگارشی و سایر نمادها است. فونت ها با اندازه، وزن و سبک مشخص می شوند. برخی از فونتها بزرگتر از سایر قلمها هستند، برخی پررنگتر یا موربتر از بقیه هستند.

فونت ها در شکل ها و اندازه های مختلف هستند
همه این ویژگیها در مورد فونتهایی که امروزه استفاده میکنیم صدق میکند، با این تفاوت که اکنون معمولاً از فونتهایی استفاده میکنیم که بر روی صفحه نمایشهای مختلف نمایش داده میشوند. فونت های مورد استفاده در رایانه ها، در مرورگرهای وب، در برنامه های آفیس یا هر برنامه دیگری هنوز با همان ویژگی ها تعریف می شوند: اندازه، وزن و سبک.
بیایید این سه ویژگی اصلی را یکی یکی در نظر بگیریم و ببینیم چه چیزی آنها را قابل توجه می کند. همه احتمالاً در مورد فونت Arial(Arial font) شنیده اند ، بنابراین ما از آن به عنوان مثال استفاده می کنیم.
اندازه فونت چیست؟
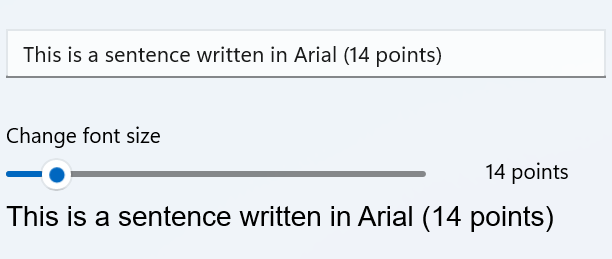
اندازه فونت(Font size) معمولاً در نقاطی اندازه گیری می شود که اغلب معادل پیکسل های نمایشگر رایانه و سایر انواع صفحه نمایش هستند. به عنوان مثال، فونت Arial 14 نقطه ای به این معنی است که قلمی که استفاده می کنید Arial نام دارد و کاراکترهای آن (حروف، اعداد و سایر نمادها) حداکثر اندازه یا ارتفاع در صورت تمایل 14 امتیاز دارند. جمله ای که در 14 نقطه آریال نوشته شده است به این صورت است:

اندازه فونت با واحد اندازه گیری می شود
وزن فونت چقدر است؟
فونت ها نیز با وزن مشخص می شوند. وزن یک فونت به میزان ضخیم بودن کاراکترهای موجود در آن، یا دقیق تر ضخامت خطوط (سکته) کاراکترها اشاره دارد. انواع معمول وزن فونت(font weight) عبارتند از: منظم، پررنگ و سبک. وزن پیش فرض(default weight) منظم است. یک فونت با وزن سبک به این معنی است که کاراکترهای آن از فونت استاندارد یا معمولی مشابه آن نازک تر است. به طور مشابه، یک فونت پررنگ به این معنی است که کاراکترها ضخیم تر از فرم معمولی آن فونت هستند.
یک فونت می تواند وزن های دیگری نیز داشته باشد، مانند سبک تر، نیمه پررنگ یا پررنگ تر. گاهی اوقات، وزن فونت را می توان با اعداد مشخص کرد. به عنوان مثال، یک فونت می تواند 100 نور یا 600 پررنگ باشد. با این حال، کاربر معمولی رایانه(computer user) با وزن فونت های معمولی و استاندارد و فونت های با وزن پررنگ سروکار دارد. در زیر، نمونهای از فونت Arial Bold را در کنار (Arial Bold font)Arial معمولی مشاهده میکنید . مشخص است که نسخه بولد کدام است.

وزن مربوط به ضخامت ضربه است
سبک فونت چیست؟
سومین ویژگی اساسی یک فونت سبک آن است. فونت ها می توانند مورب (یا مایل)، فشرده (یا باریک)، فشرده، گسترش یافته (یا بسط) و غیره باشند. به عنوان مثال، کاراکترهای یک فونت مورب دارای یک زاویه متمایز از عمودی هستند. کاراکترهای یک فونت فشرده یا باریک دارای فاصله کمتری نسبت به فاصله استاندارد بین آنها هستند، در حالی که یک فونت توسعه یافته یا گسترش یافته فاصله بین کاراکترهای خود بیشتر است. در اینجا نمونه ای از فونت ها با سبک های مختلف آورده شده است:

متن(Text) با استفاده از Arial Narrow و Arial Italic نوشته شده است(Arial Narrow and Arial Italic)
علاوه بر سه جنبه اصلی که آن را تعریف می کند (اندازه، وزن و سبک)، یک فونت با چیزهای دیگری مانند طراحی، روشی که از طریق آن کاراکترهای آن نمایش داده می شود (از طریق نقطه یا با استفاده از بردار)، یا آنها مشخص می شود. گرایش. به عنوان مثال، فونتهای عربی(Arabic) برای خواندن از راست به چپ به جای چپ به راست طراحی شدهاند، مانند فونتهایی که اکثر زبانها استفاده میکنند.
خانواده فونت چیست؟
یک خانواده فونت مجموعه ای از تمام فونت هایی را نشان می دهد که ویژگی های طراحی یکسانی دارند. فونت های متعلق به یک خانواده می توانند از نظر اندازه، وزن و سبک متفاوت باشند، اما ویژگی های اساسی طراحی مشابهی دارند.
به عنوان مثال، وقتی مردم به Arial فکر می کنند ، فقط به یک فونت خاص فکر می کنند، اما در واقع یک خانواده فونت(font family) کامل است که با خطوط مستقیم و ظاهر حروف(letter appearance) مشخص می شود. به این موضوع فکر کنید: یک خانواده فونت(font family) مجموع تمام وزن ها و سبک های یک فونت خاص است.
فونت ها به عنوان فایل در رایانه شما
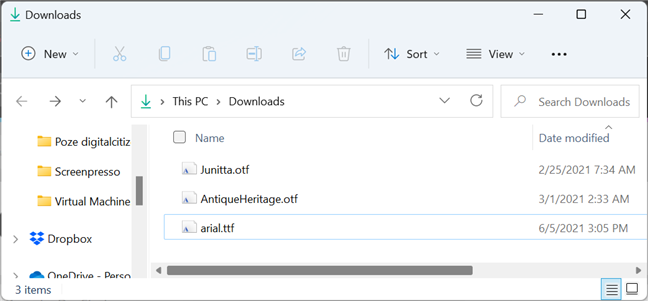
فونت ها به عنوان فایل در رایانه هایی که ویندوز(Windows) و سایر سیستم عامل ها را اجرا می کنند ذخیره می شوند. یک فایل فونت حاوی جزئیاتی در مورد طراحی، اندازه، وزن و سبک و همچنین کاراکترهای موجود است. همانطور(Just) که فایل های اجرایی دارای پسوند ".exe" در ویندوز(Windows) هستند، فونت ها نیز دارای چند پسوند خاص هستند که معمولاً مورد استفاده قرار می گیرند. رایج ترین پسوند برای فونت ها TTF و OTF(TTF and OTF) هستند.

پسوند فایل برای فایل های فونت
TTF مخفف TrueType Fonts است، یک قالب فونت که توسط اپل(Apple) ایجاد شد و در دهه 1980 به طور رایگان به مایکروسافت(Microsoft) مجوز داد. به همین دلیل، این فرمت در حال حاضر بیشترین استفاده را در رایانه های ویندوزی(Windows) دارد. میتوانید جزئیات بیشتری در مورد این نوع فایلهای فونت و کمی تاریخچه آن را در اینجا بیابید: TrueType .
OTF از فونت OpenType(OpenType Font) می آید . OpenType هم فرزند مایکروسافت(Microsoft) است اما این بار با کمک Adobe به جای اپل(Apple) به نتیجه رسید . فونت های OpenType(OpenType) در رایانه های ویندوزی(Windows) و همچنین وب سایت های موجود در اینترنت استفاده می شود.
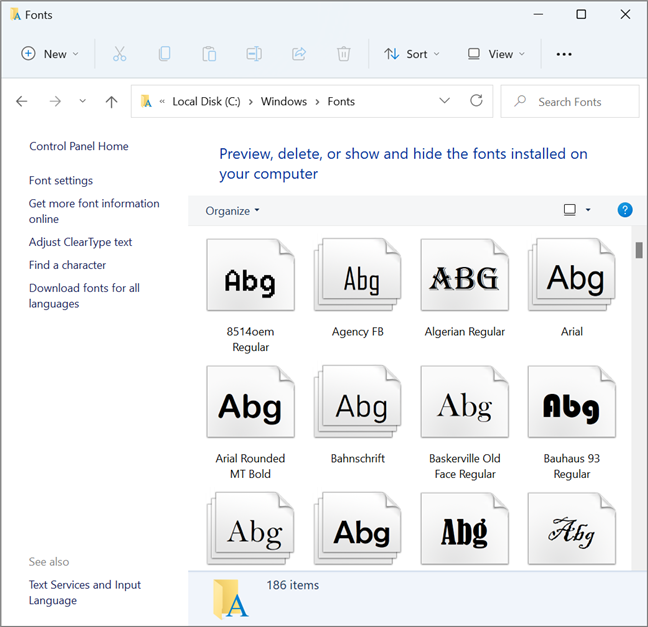
در رایانهها و دستگاههای ویندوز(Windows) ، فونتهای نصبشده در پارتیشن سیستم(system partition) شما - پارتیشنی که سیستم عامل(operating system) روی آن نصب شده است - در زیرپوشه Fonts پوشه (Fonts )Windows ذخیره میشوند . اگر فونتی را دانلود کنید، می توانید آن را در هر پوشه ای که می خواهید ذخیره کنید، اما پس از نصب آن، یک کپی از فونت در پوشه ای که به آن اشاره کردیم ذخیره می شود.

محل فونت های نصب شده در ویندوز(Windows)
اگر میخواهید جزئیات بیشتری در مورد نحوه کار با فونتها در رایانههای دارای ویندوز(Windows) داشته باشید، در اینجا مقالهای درباره نحوه(How) مشاهده و نصب فونتها در ویندوز 11(Windows 11) و ویندوز 10(Windows 10) وجود دارد.
اگر میخواهید فونتهایی را در اینترنت پیدا کنید و آنها را در رایانه خود بارگیری کنید، در اینجا 10 بهترین مکان وجود دارد که میتوانید فونتهای رایگان ایمن را دانلود کنید.
خواندن در وضوح پایین سخت است؟
خواندن فونت ها با وضوح پایین مشکلی بود با اولین فونت های مورد استفاده در صفحه نمایش کامپیوتر. به جای خطوط صاف، وضوح پایین به کاراکترهای خوانا تبدیل شد. فونت های TrueType با استفاده از فناوری به نام hinting پیشرفت قابل توجهی را ارائه کرده اند . بعداً Anti-aliasing و در نهایت رندر Subpixel(subpixel rendering) اضافه شد . مایکروسافت(Microsoft) دومی را با نام ClearType پیاده سازی کرد . بسته به تنظیمات کاربر، می توان ClearType را در (ClearType)ویندوز(Windows) روشن یا خاموش کرد .
رندر ساب پیکسلی(Subpixel) از فناوری استفاده شده در صفحه نمایش LCD(LCD screen) بهره می برد . برای هر پیکسل روی یک صفحه LCD(LCD screen) ، سه زیرپیکسل واقعی برای هر یک از رنگ های اصلی (قرمز، سبز، آبی) وجود دارد. رنگ سفید با شلیک هر سه پیکسل با حداکثر شدت به دست می آید. رندر(Subpixel) ساب پیکسلی اطلاعات متفاوتی را روی هر زیرپیکسل رنگی(color subpixel) نمایش می دهد و برای صاف کردن لبه ها، مجاورت را در نظر می گیرد.

از سمت چپ: بدون anti-aliasing، رندر زیر پیکسلی، anti-aliasing، ClearType
برخی از مردم از این فناوری آزار میدهند زیرا فونتها به جای سیاه، رنگی به نظر میرسند. اگر پسزمینه صفحه(screen background) سفید نباشد، تأثیر بدتر میشود. اگر این مشکل را دارید، می توانید این ویژگی را در ویندوز(Windows) غیرفعال کنید .
تاریخچه مختصری از فونت
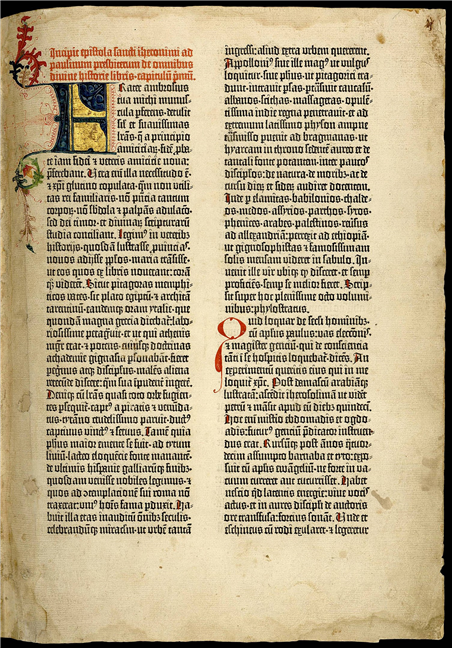
از نظر تاریخی، کلمه فونت(word font) یا فونت به معنای مجموعه ای از شخصیت های مختلف بود که یا از چوب حک شده بودند یا از فلز مذاب در قالب شکل می گرفتند. اولین فونت احتمالاً در زمان توسعه اولین تکنیک چاپ(printing technique) ظاهر شد. این در آسیای شرقی(East Asia) ، جایی در سالهای 206 قبل از میلاد - 220 پس از میلاد، زمانی که چینیها(Chinese) شروع به استفاده از چاپ(woodblock printing) روی پارچه و کاغذ(cloth and paper) کردند، روی داد. در قرن یازدهم، آسیای شرقی(East Asia) قبلاً شاهد اختراع نوع چوبی متحرک (یک تکه نوع برای هر شخصیت) بود و در قرن سیزدهم، کره(Korea) نوع متحرک فلزی را توسعه داد. از نظر زمانی(Chronologically)گام مهم بعدی اختراع چاپ(type printing) متحرک مکانیکی توسط یوهانس گوتنبرگ(Johannes Gutenberg) در اروپا(Europe) در حدود سال 1450 بود. این لحظه ای بود که گوتنبرگ(Gutenberg) یک کاتب را استخدام کرد تا به او در طراحی و ایجاد اولین فونت دنیای(World font) غرب کمک کند . طبق ویکی پدیا(Wikipedia) 202 کاراکتر داشت و برای چاپ اولین کتابها در اروپا(Europe) از آن استفاده شد . اندکی پس از آن، گوتنبرگ(Gutenberg) فونت دومی با 300 کاراکتر ایجاد کرد که از آن برای ایجاد اولین کتاب مقدس(Bible) چاپ شده در جهان استفاده کرد. این کتاب به انجیل گوتنبرگ(Gutenberg Bible) یا کتاب مقدس 42 خطی ، کتاب مقدس (Bible)مازارین معروف است.(Mazarin Bible)یا B42 _ صرف نظر(Regardless) از نامی که دارد، آغاز عصر کتاب چاپی در اروپا(Europe) و به طور کلی در جهان(World) غرب است.

فونت مورد استفاده در کتاب مقدس گوتنبرگ(Gutenberg Bible)
انواع مختلفی از فونتها پس از آن توسعه یافتند(were developed afterwards) ، اما «ظهور فونتها» در قرن بیستم بود که چاپ به یک صنعت تبدیل شد و ماشینهای چاپ صنعتی رایج شدند. عصر انتشار گسترده کتاب های چاپی و روزنامه ها بود و دوره ای بود که در آن فونت های زیادی ایجاد شد.
سرانجام، از اواخر قرن بیستم(the last part of the 20th century) ، مردم از خواندن روی کاغذ به خواندن روی صفحه نمایش روی آوردند. به دلیل گسترش اینترنت، خواندن اخبار و یافتن اطلاعات مکتوب، به طور کلی، به طور فزاینده ای در رایانه ها، تبلت ها، تلفن های هوشمند و سایر دستگاه های مشابه محبوب شده است. مردم توجه بیشتری به شکل ظاهری فونتها در هنگام نمایش بر روی صفحهنمایش نشان دادند، بنابراین طراحان بیشتری نسبت به قبل شروع به ایجاد فونت کردند. بنابراین، امروزه، دانستن تعداد فونتهای مختلف دشوار است - تخمینها بین 500000 تا 1000000 است.
چه فونت هایی را ترجیح می دهید؟
ما امیدواریم که در این مقاله توانسته باشیم تا حدی در مورد فونت ها و خانواده فونت ها روشن کنیم. به ما اطلاع دهید که از کدام فونت ها استفاده می کنید. اگر سوالی در این زمینه دارید یا می خواهید اطلاعات دیگری به مقاله اضافه کنیم، دریغ نکنید که در نظرات زیر برای ما بنویسید.
Related posts
10 بهترین مکان برای دانلود فونت های رایگان ایمن -
5 راه برای دوبار کلیک کنید تنها با یک کلیک در Windows
چگونه به Start Menu در Windows 10: راهنمای کامل
7 چیزهایی که نمی توانید با Windows 11 نوار وظیفه انجام
چگونه به search engine من در Microsoft Edge Google
ویجت های ویندوز 11: همه آنچه باید بدانید -
چگونه Dark Mode را در Microsoft Edge روشن و خاموش کنید
نحوه سفارشی سازی Command Prompt (cmd) در ویندوز 10
چگونه برای فعال کردن File Explorer Dark Theme در Windows 10
نحوه متوقف کردن و پیکربندی اعلانهای برنامه ویندوز 10 (ایمیل، تقویم، اسکایپ و غیره)
چگونه کاراکترهای خود را با ویرایشگر شخصیت های خصوصی ویندوز ایجاد کنید
5 چیزهایی که نمی توانید با Windows 11 Start Menu انجام
15 روش برای بهبود File Explorer یا Windows Explorer در ویندوز (همه نسخه ها)
Quick Access Toolbar در Windows 10: همه شما نیاز به دانستن
نحوه تنظیم نمای/برگه پیش فرض برای Task Manager ویندوز 10
نحوه تنظیم نماد و برچسب سفارشی برای درایوهای قابل جابجایی در ویندوز
نحوه توقف موقت اعلانهای ویندوز 10 با Focus Assist (ساعتهای آرام)
Desktop.ini - این فایل چیست؟ چرا دو تا از آنها روی دسکتاپ من وجود دارد؟
نحوه حذف یا پنهان کردن نوار از فایل اکسپلورر در ویندوز 10
چگونه File Explorer File Explorer Windows 10 را برای تمام فایل های رسانه ای نشان می دهد
