اون فونت چیه فونت ها را با ابزارهای آنلاین رایگان شناسایی فونت شناسایی کنید
انتخاب فونت مناسب برای طراحی وب سایت بسیار مهم است. گاهی اوقات هنگام مرور وب، ممکن است به وب سایتی با طراحی درخشان برسید و ممکن است بخواهید از همان فونت یا متنی که در یک کمپین تبلیغاتی نوشته شده است استفاده کنید که ممکن است شما را مجذوب خود کند. اما، اگر ندانید چه فونتی است؟ چگونه فونت را تشخیص می دهید یا تشخیص می دهید؟ آیا(Will) به مدیر وب سایت ایمیل میفرستید تا نام فونت استفاده شده را بپرسید؟ نه، شما نیازی به انجام این کار ندارید. ابزارهای آنلاین رایگان خاصی وجود دارند که می توانند به شما در شناسایی فونت تنها با یک کلیک کمک کنند. با استفاده از ابزارهای آنلاین رایگان می توانید فونت را شناسایی کنید.
چگونه فونت را شناسایی کنیم؟
فونت های متعددی وجود دارد و تشخیص یک فونت با یک نگاه به هیچ وجه آسان نیست. در زیر ابزارهای آنلاین مورد علاقه من هستند که برای شناسایی فونت ها استفاده می کنم. اینها در واقع ابزارهای ضروری برای طراحان وب هستند. آنها را بررسی کنید و تصمیم بگیرید که کدام یک برای استفاده شما بهترین است.
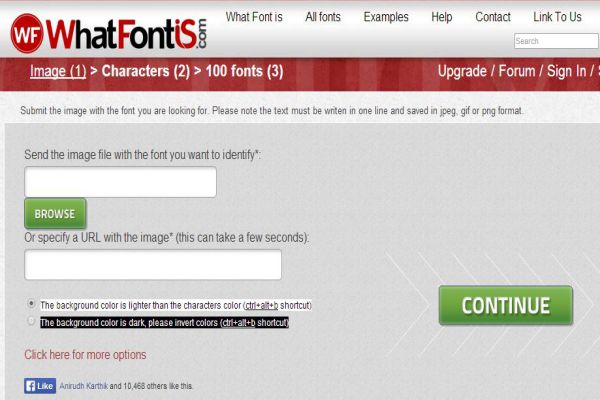
1] WhatFontIs.com

WhatFontIs ساده ترین ابزار آنلاین برای شناسایی فونت در یک صفحه وب خاص است. برای هر تصویر آپلود شده از کاتالوگ 550 هزار فونت (تجاری یا رایگان) و هوش مصنوعی فونت یاب استفاده می کند. همچنین در افزونه کروم(Chrome) و افزونه فایرفاکس(Firefox) موجود است، این ابزار نتایج فوری و دقیقی را به شما می دهد. اگر نمی خواهید افزونه ها را نصب کنید، می توانید از منبع آنلاین برای شناسایی فونت های مورد علاقه خود استفاده کنید. فقط(Just) نمونه خود را آپلود کنید و فونت های منطبق را بررسی کنید. مطمئن(Make) شوید که تصویر واضح است و کنتراست خوبی دارد. اگر تصویری دارای نویز پس زمینه زیاد یا کنتراست کم است، آن را ویرایش کنید. WhatFontIs.com را بررسی کنید و بهترین فونت را پیدا کنید که برای وب سایت شما مناسب است.
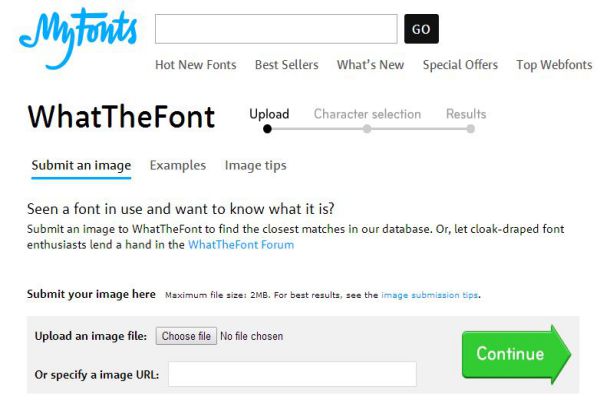
2] WhatTheFont

این یک منبع آنلاین رایگان برای یافتن فونت ها با استفاده از تصاویر است. شما فقط باید تصویر ارسال URL(URL) تصویر را از دسکتاپ خود آپلود کنید تا فونت را از لیست مطابقت های احتمالی شناسایی کنید. این ابزار فونت شما را با مجموعه عظیمی از فونت های موجود در پایگاه داده خود مطابقت می دهد و در عرض چند دقیقه پاسخ صحیح را به شما می دهد. برای نتایج خوب و سریع، مطمئن شوید که تصویری که استفاده می کنید واضح است و حداکثر 50 کاراکتر دارد. اندازه ایده آل توصیه شده برای یک خط متن تقریباً 160 در 1250 پیکسل است و فایل نباید بزرگتر از 2 مگابایت باشد. myfonts.com/WhatTheFont دیدن کنید و فونت مورد علاقه خود را شناسایی کنید.
نکته(TIP) : همچنین می توانید فونت ها را با استفاده از ابزارهای توسعه دهنده مرورگر شناسایی(identify Fonts using Browser Developer Tools) کنید.
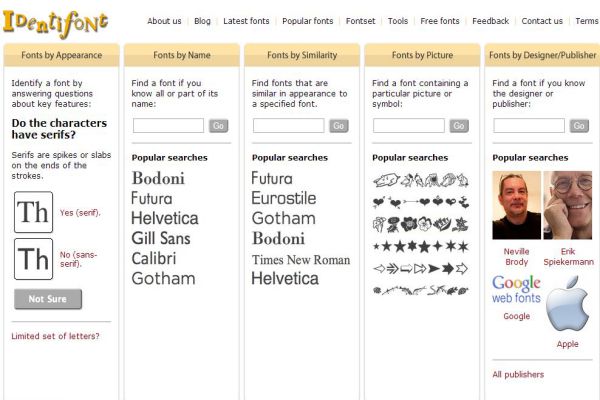
3] IdentiFont.com

Identifont یکی از رایج ترین فونت های مورد استفاده برای شناسایی آنلاین است. چند سوال در مورد فونتی که می خواهید شناسایی کنید می پرسد و پاسخی نه چندان دقیق به شما می دهد. این ابزار فونت را بر اساس شکل و ویژگی آن شناسایی می کند و دقت به پاسخ هایی که می دهید بستگی دارد. این ابزار IdentiFont.com برای کسانی که هیچ نسخه دیجیتالی از فونت را برای شناسایی ندارند، به بهترین وجه قابل استفاده است.
اینها برخی از ابزارهای آنلاین رایگان هستند که برای شناسایی فونت ها استفاده می کنیم. اگر مورد علاقه شما را از دست دادیم، از طریق بخش نظرات در زیر به ما اطلاع دهید.(These are some free online tools we use to identify the fonts. If we’ve missed your favorite one do let us know via the comments section below.)
اگر به دنبال سایت های دانلود رایگان فونت(Free Font download sites) برای لوگوها و استفاده تجاری هستید، به اینجا بروید.
Related posts
جایگزین های رایگان مشابه را برای پرداخت فونت های پرداخت کنید
Best Free Graffiti Creator & Online Generators و فونت
Identify فونت در Chrome، Edge and Firefox با استفاده از Developer Tools
فهرست از بهترین وب سایت Online Font Converter رایگان
Skyfonts به شما امکان دانلود و Install Google Fonts را به Windows PC می دهد
چگونه برای تغییر Default Font در Chrome، Edge، Firefox browser
چگونه برای تغییر فونت پیش فرض size and style در Microsoft Edge
Top 3 GIF maker and editor tools برای ایجاد گرافیک متحرک
Change Colors از System Elements & Font اندازه در Windows 10
Blurry Fonts or Poor Display Scaling در Office Programs
چگونه به تغییر پیش فرض System Font در Windows 10
چگونه برای پیدا کردن یا بررسی جایی که link or URL redirects به
Best Carbon Footprint Calculator ابزار برای محاسبه Carbon Footprint شما
نحوه اضافه کردن فونت های جدید به مایکروسافت ورد
Restyaboard Task Management software منبع باز است
secure online password generator رایگان برای ایجاد رمزهای عبور تصادفی
چگونه برای دانلود Music online از نظر قانونی
چگونه برای بازگرداندن فونت های حذف شده در Microsoft Office
8 سایت امن برای کشف فونت های جدید برای ویندوز 10
چگونه برای اضافه کردن text and images متحرک به GIF خود را
