چگونه یک صفحه وب ساده به صورت رایگان ایجاد کنیم
میزبانی وب(Web) فقط برای وبلاگ نویسان، شرکت های تاسیس شده و افرادی که در خانه کار می کنند که چیزهایی را از خانه خود می فروشند، رزرو نمی شود. هر کسی می تواند یک وب سایت بسازد. در واقع، برای انتشار چند صفحه در اینترنت حتی نیازی به یک وب سایت کامل ندارید.
اگر میخواهید از دردسر خرید نام دامنه(domain name) ، راهاندازی یک سرویس میزبانی(hosting service) ، انتخاب برنامه ویرایش و همه دردسرهای دیگری که با راهاندازی یک وبسایت به وجود میآید، اجتناب کنید، گزینههای دیگری دارید.

اگر نمیخواهید یک وبسایت کامل بسازید، اما باید یک یا دو صفحه را در اینترنت در دسترس دیگران قرار دهید، میتوانید از یکی از ابزارهای توضیح داده شده در زیر استفاده کنید. آنها برای همه چیز عالی هستند، از صفحه "تماس با من"، رزومه قابل اشتراک گذاری، help/info document ، تبلیغ برای محصول شما، وب سایت یک صفحه ای (یا موارد دیگر) و غیره.
نکته(Tip) : همچنین می توانید صفحات وب را از رایانه شخصی خود با IIS یا به صورت آنلاین با سرویس هایی مانند Wix میزبانی کنید .
پرونده های گوگل(Google Docs)

Google Docs یک ابزار پردازش کلمه(word processing tool) آنلاین است که ممکن است قبلاً از آن استفاده کرده باشید. این برنامه کاملاً در مرورگر شما اجرا می شود و هنگام نوشتن در (browser and saves)حساب Google(Google account) شما ذخیره می شود، اما آیا می دانستید که به شما امکان می دهد صفحات وب را به صورت رایگان در اینترنت نیز منتشر کنید؟
وقتی سندی باز کردید، به File > Publish to the web بروید و از زبانه Link گزینه Publish را انتخاب کنید. (Publish)پیوند ایجاد شده را کپی کنید و آن را با هر کسی که می خواهید به صفحه دسترسی داشته باشد به اشتراک بگذارید. اگر به جای آن از منوی File > Share استفاده میکنید، میتوانید افراد خاصی را برای اشتراکگذاری انتخاب کنید.
ما Google Docs را به عنوان بهترین راه شماره یک(number one) برای انتشار رایگان صفحات وب قرار دادهایم زیرا میتوانید در هر زمان انتشار را لغو کنید، هر چند وقت یکبار که میخواهید در صفحه خود تغییراتی ایجاد کنید و حتی صفحه را فقط با افراد خاص به اشتراک بگذارید. کل اینترنت
صفحات GitHub(GitHub Pages)
صفحات GitHub(GitHub Pages) بخشی از GitHub است که در درجه اول برای به اشتراک گذاری کد استفاده می شود. با این حال، شما همچنین می توانید فایل های وب سایت خود را برای میزبانی صفحه وب یا کل سایت خود آپلود کنید.
مرحله 1(Step 1) : یک حساب GiHub ایجاد کنید(Make a GiHub account) .
توجه : نام کاربری که انتخاب می کنید همیشه در یک صفحه (Note)وب GitHub(GitHub web) قابل مشاهده خواهد بود . در اینجا نمونهای از صفحهای است که با این سرویس ایجاد شده است، که در آن "jayfguest" نام کاربری و "sample" نامی است که(name chosen) برای سایت انتخاب شده است (که در زیر انجام خواهید داد): https://jayfguest.github.io/sample/
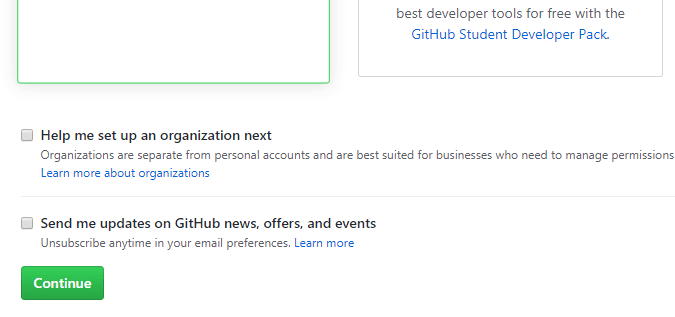
مرحله 2(Step 2) : در صفحه ای که از شما می پرسد آیا می خواهید یک حساب رایگان یا حرفه ای داشته باشید ، Continue را انتخاب کنید ( (Continue)رایگان(Free) به طور پیش فرض انتخاب شده است، بنابراین مطمئن شوید که قبل از ادامه دادن است).

مرحله 3(Step 3) : رد شدن از این مرحله(skip this step) را در صفحه زیر انتخاب کنید یا به صورت اختیاری پرسشنامه را پر کنید.
مرحله 4 : با انتخاب پیوند (Step 4)تأیید آدرس ایمیل(Verify email address) در ایمیلی که از GitHub دریافت کرده اید، حساب جدید خود را تأیید کنید .
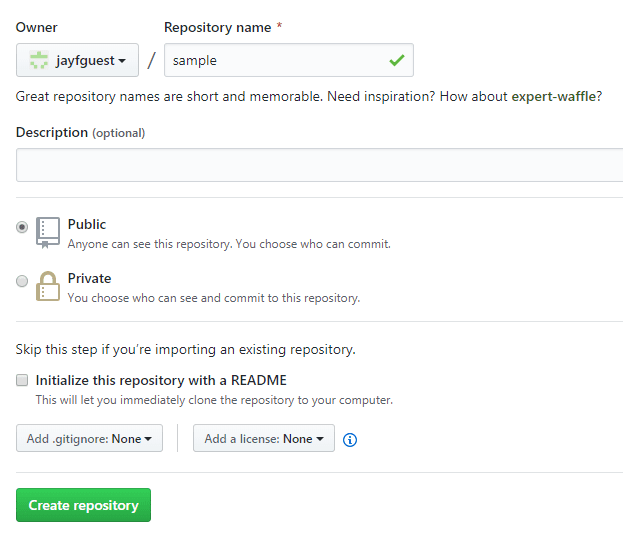
مرحله 5(Step 5) : صفحه Create a New Repository را باز کنید و جزئیات سایتی را که می خواهید ایجاد کنید پر کنید. قسمت نام مخزن در (Repository name )URL قابل مشاهده خواهد بود . همچنین حتما Public را انتخاب کنید .

مرحله 6(Step 6) : ایجاد مخزن را(Create repository) انتخاب کنید .
مرحله 7(Step 7) : آپلود یک فایل موجود را(uploading an existing file) برای آپلود محتویات وب سایت خود انتخاب کنید.

مرحله 8(Step 8) : فایلهایی را که میخواهید در یک وبسایت تشکیل دهید، به صفحه بکشید یا روی انتخاب فایلهای خود(choose your files) کلیک کنید تا آنها را مرور کنید.
توجه(Note) : صفحه اصلی باید index.html نامگذاری شود .

مرحله 9(Step 9) : Commit changes را(Commit changes) انتخاب کنید .

مرحله 10(Step 10) : به تنظیمات بروید(Settings) ، به صفحات GitHub(GitHub Pages) بروید و منبع(Source) را به شاخه اصلی(master branch) تغییر دهید .

(Notice)به URL در تصویر بالا توجه کنید. این جایی است که URL صفحات GitHub(GitHub Pages URL) شما پس از اتمام این مرحله آخر خواهد بود.
اگر زمانی نیاز به ایجاد تغییراتی در صفحه وب خود داشتید، آن را از مخزن خود انتخاب کنید و از دکمه ویرایش(edit button) برای راه اندازی ویرایشگر داخلی استفاده کنید. شما همیشه باید تغییرات را برای انتشار آنها انجام دهید، درست مانند آنچه در بالا در مرحله 9(Step 9) انجام دادید .
نکته(Tip) : با 10 نکته برتر در مورد استفاده حداکثری از GitHub آشنا شوید(top 10 tips on getting the most out of GitHub) .
سایت های گوگل(Google Sites)

یکی دیگر از محصولات Google که به شما امکان می دهد یک وب سایت سریع بسازید، به درستی Google Sites نام دارد. استفاده از آن بسیار آسان است، از کشیدن و رها کردن پشتیبانی می کند، به حساب Google Drive(Google Drive account) شما متصل می شود ، از چندین صفحه پشتیبانی می کند، و به طور کلی انتشار (publishing web) محتوای وب را آسان(content easy) می کند .
شما می توانید همه چیز در مورد نحوه استفاده از Google Sites را در اینجا بخوانید.
پاستا HTML(HTML Pasta)

اگر فایل HTML(HTML file) واقعا کوچکی دارید که کمتر از 1 مگابایت است، می توانید از HTML Pasta استفاده کنید .
وقتی یک فایل HTML را(HTML file) در این سایت میزبانی میکنید، نمیتوانید قبل از ارسال آن را پیشنمایش کنید(t get) ، پس از انتشار هیچ راهی برای حذف آن ندارید و نمیتوانید URL را ویرایش کنید . با این حال، برای قرار دادن فایل آنلاین(file online) نیازی به حساب کاربری(user account) ندارید ، بنابراین کاملاً ناشناس است، به این معنی که هیچ کس نمی تواند بفهمد چه کسی آن را منتشر کرده است.
تمام صفحات منتشر شده به این شکل هستند:
https://<numbers and letters>.htmlpasta.com
در اینجا نمونه ای از یک (Here’s an example)صفحه وب(web page) ساده ساخته شده با HTML Pasta را آورده ایم .
Related posts
10 مکان برتر برای یافتن تصاویر و ویدیوهای HD رایگان برای وب سایت شما
13 Best IFTTT Applets (Formerly Recipes) به طور خودکار Online Life شما
7 Proven Ways به Increase Website Traffic
Custom Domain and How برای تنظیم یک Custom Domain and How چیست؟
چگونگی اضافه کردن یک Discord Widget به Website شما
چگونه یک فروشگاه تجارت الکترونیکی را سریع و آسان راه اندازی کنیم
11 بهترین سایت ها به Watch TV Shows Online برای Free
10 وب سایت Best Legal به Download Free Music
Phone Lookup Services 7 بهترین معکوس (Free & Paid)
نحوه ذخیره یک صفحه وب به عنوان PDF در مک و ویندوز
بهترین نرم افزار رایگان پانوراما
Best Free Encryption Software در 2،021
18 بهترین وب سایت ها برای خواندن Comics Online برای Free
چگونه صفحه وب را سریع و آسان در سند Word ذخیره کنیم
OTT توضیح می دهد: دروپال چیست؟
بالا 8 Free File Manager Software برای Windows 10
چگونه با استفاده از پوسته P2 وردپرس، وب سایتی شبیه توییتر خود را راه اندازی کنید
چگونه بفهمیم چه کسی یک وب سایت را میزبانی می کند (شرکت میزبانی وب)
Wix در مقابل Squarespace: کدام ابزار طراحی وب بهتر است؟
با استفاده از سایت های گوگل به سرعت یک وب سایت شخصی ایجاد کنید
