چگونه ویکی سایت خود را بسازید
هیچ ویکی بزرگتر یا محبوبتر از ویکی پدیا(Wikipedia) نیست. ویکیپدیا(Wikipedia) از زمان ایجادش، بیش از یک میلیارد ویرایش، در 17.6 میلیون مقاله، از 27 میلیون کاربر داشته است. فکر رسیدن به چنین اوج با ساختن صفحه ویکیپدیای(Wikipedia page) خود میتواند دلهرهآور به نظر برسد، اما این نباید شما را از ایجاد جایگاه ویکی(wiki niche) آنلاین خود منصرف کند .
ساختن وبسایت خود مانند ویکیپدیا میتواند کاری بزرگ به نظر برسد، و صادقانه بگوییم، اینطور است. برای اینکه خودتان را در مسیر درست قرار دهید، زمان، آینده نگری و تحقیق زیادی لازم است.

هنگامی که فهمیدید برای موفقیت یک ویکی چه چیزی لازم است(what it takes to make a wiki successful) ، باید بدانید که پس از ایجاد سایت از کجا شروع کنید. این شامل نحوه ایجاد صفحات و افزودن متن، تصاویر و ویدیوها به آنها، تفاوت بین ویرایشگرهای صفحه و نحوه فعال کردن همکاری در سایت می شود.
چگونه صفحه ویکی خود را بسازیم(How To Make Your Own Wiki Page)
قبل از اینکه بتوانید یک سایت ویکی ایجاد کنید، باید نحوه میزبانی آن را انتخاب کنید. بسته به میزانی که مایل به صرف آن هستید، گزینه های زیادی وجود دارد. گزینههای رایگان شامل Windows SharePoint ، MediaWiki و Wikia هستند که به شما امکان (Wikia)میدهند سایت ویکی(wiki site) خود را از ابتدا ایجاد کنید.
اگر سرمایه دارید، خدمات پولی مانند Same Page به شما ابزارها و چند الگو را برای کمک به شروع کار ارائه می دهد. TikiWiki یک گزینه نرم افزاری(software option) عالی برای هر کسی است که می خواهد ویکی خصوصی را در یک سرور تجاری یا شخصی میزبانی کند.

از آنجایی که ویکی فقط یک سایت همیشه در حال تکامل است که در آن همکاران و افراد غریبه می توانند بر روی تمرکز اصلی با یکدیگر همکاری کنند، سایت های گوگل(Google Sites) و حتی وردپرس(WordPress) نیز میزبان های بالقوه ای هستند.
شما می خواهید انتخاب خود را بر اساس دلیل نیاز به ویکی، تعداد افرادی که قرار است در پروژه شرکت کنند، و اینکه چقدر زمان برای راه اندازی و نگهداری(setup and maintenance) سایت اختصاص می دهید، انتخاب کنید. امنیت(Security) همچنین برای هر کسی که یک وب سایت دارد یک نگرانی است، به خصوص زمانی که خود میزبانی می شود.
در ادامه این مقاله، از Wikia که به آن (Wikia)FANDOM نیز گفته می شود ، برای بررسی های خود استفاده خواهیم کرد.
بیایید یک صفحه ویکی بسازیم(Let’s Create a Wiki Page)
FANDOM عموماً به عنوان مجموعه ای از ویکی ها در مورد موضوعاتی که عمدتاً از رسانه و سرگرمی تشکیل شده است دیده می شود. همچنین برای مبتدیان فوق العاده کاربرپسند است.
در اینجا، بیشتر احتمال دارد که ویکیهای مبتنی بر فیلمهای پرطرفدار، یک شخصیت(book character) محبوب کتابهای مصور ، و بازیهای ویدیویی را بیابید تا رویدادهای تاریخی و چیزهایی با گرایشهای سیاسی. با این حال، ویکی یک ویکی است و شما باید بتوانید ویکی را متناسب با نیاز خود بسازید.

برای شروع:
- روی تب WIKIS بروید و روی دکمه START A WIKI کلیک کنید.

- (Decide)در مورد نام ویکی(wiki name) ، نام دامنه(domain name) و زبان ترجیحی ویکی خود تصمیم بگیرید . بعد از اتمام روی NEXT کلیک کنید .(Click)

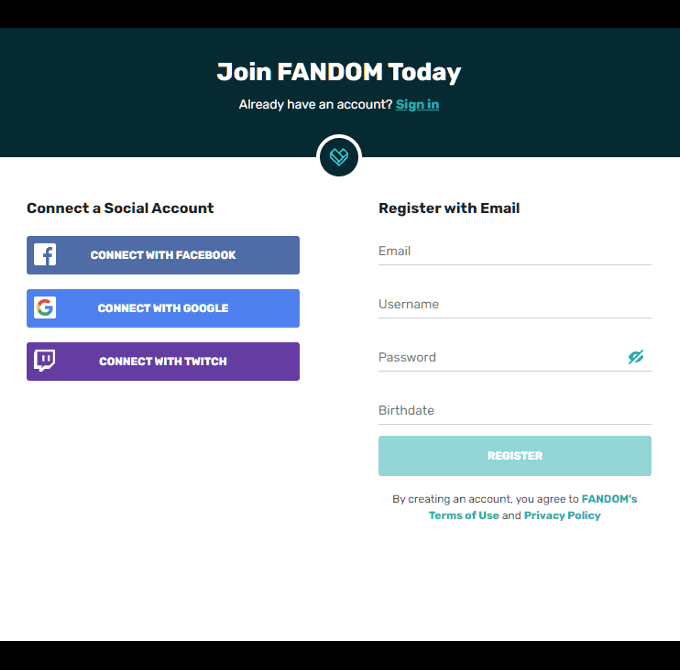
- در این مرحله، اگر قبلاً وارد حساب خود نشده اید، باید وارد حساب کاربری خود شوید. برای کسانی که به یک حساب نیاز دارند، میتوانید از طریق حساب رسانههای اجتماعی یک حساب ایجاد کنید یا یک فرم استاندارد ثبت نام را(registry form) پر کنید .

- در مرحله بعد، باید توضیحی برای ویکی خود اضافه کنید تا خوانندگان بدانند که در مورد چیست. قبل از اینکه روی ایجاد ویکی من(CREATE MY WIKI) کلیک کنید، انتخاب کنید که در کدام مرکز قرار میگیرد و هر دستهبندی اضافی که احساس میکنید ضروری است .

- اینجا جایی است که می توانید یک تم سریع برای ویکی خود انتخاب کنید. چند انتخاب مختلف وجود دارد، در درجه اول تغییر رنگ پسزمینه صفحه(page background) ، کادرهای متن و فونتها.

- شما میتوانید هر زمان که بخواهید این را تغییر دهید، بنابراین انتخاب شما بهطور کامل مشخص نمیشود.
- پس از انتخاب موضوع، روی نشان دادن ویکی من به من(SHOW ME MY WIKI) کلیک کنید .
- با یک پنجره تبریک(congratulatory window) کوچک از شما استقبال می شود که از شما می پرسد آیا می خواهید شروع به ایجاد صفحات جدید کنید. فعلاً از این موضوع صرف نظر می کنیم و به جای آن روی صفحه اصلی تمرکز می کنیم.

- روی " x " در گوشه سمت راست(right corner) بالای پنجره کلیک کنید تا آن را ببندید.

من در صفحه اصلی هستم، حالا چه؟
در این مرحله، یا برای شروع کارها فوق العاده هیجان زده هستید یا بیشتر از همیشه گیج شده اید. یا هر دو. صفحه اصلی ویکی شما دارای یک نوار منو(menu bar) با چند برگه مختلف است که می خواهید قبل از حرکت با آنها آشنا شوید.

نوار منو(menu bar) شامل سه بخش مهم است که ما آنها را با رنگ کدگذاری کرده ایم تا کار را برای شما راحت تر کنیم.
بخش قرمز
این بخش از منو در مراحل اولیه توسعه ویکی شما اهمیت کمتری دارد. هنگامی که موارد اضافه شوند، جامعه شما رشد کند و با گسترش ویکی، اهمیت بیشتری پیدا کند.

- صفحات محبوب(Popular Pages) - این برگه به شما نشان می دهد که چه صفحاتی بیشتر در ویکی شما بازدید می شود.
- انجمن(Community ) - گفتگوهایی را که در انجمن ویکی شما و جدیدترین وبلاگ هایی که نوشته شده اند را نشان می دهد.
- کاوش(Explore ) - میتوانید به یک صفحه تصادفی در ویکی خود بروید، به اتفاقاتی که در ویکی شما میافتد نگاهی بیندازید، و تمام تصاویر و ویدیوهایی که پست شدهاند را بررسی کنید.
- صفحه اصلی(Main Page) – یک لینک سریع که شما را به صفحه اصلی باز می گرداند.
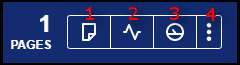
بخش سبز
مهمتر از همه در تمام مراحل توسعه، این منو گزینه های مفیدی برای رشد مستمر ویکی شما فراهم می کند.

- (1) افزودن صفحه جدید(Add new page) - نان و کره(bread and butter) هر ویکی توانایی اضافه کردن مداوم صفحات جدید است. هر صفحه جدید اطلاعات جدیدی در مورد موضوع در اختیار خوانندگان شما قرار می دهد. شما روی این نماد زیاد کلیک خواهید کرد.
- (2) فعالیت ویکی(Wiki Activity) – با کلیک بر روی این نماد شما را به صفحه ای برای فعالیت اخیر ویکی(wiki activity) ارسال می کند . این می تواند هر چیزی از اطلاعات اضافی اضافه شده به یک صفحه موجود، یک صفحه جدید ایجاد شده یا نظرات انجمن باشد.
- (3) داشبورد مدیریت(Admin Dashboard) - هر چیزی(Anything) که نیاز دارید در مورد ویکی خود بدانید یا به آن دسترسی داشته باشید را می توانید در اینجا پیدا کنید.

- برگه عمومی(General tab) دسترسی به همه چیز از طراح تم و گزینههای CSS(theme designer and CSS options) گرفته تا فهرست کامل کاربران(user list) با حقوق ارائه شده برای افزودن محتوای اولیه برای ویرایش و موارد مشابه را فراهم میکند. تب Advanced(Advanced tab) بیشتر شبیه به پیوندهای کوچکتر و مشخص شده برای دسترسی سریعتر است.
- (4) منوی بیشتر(More Menu) - تصاویر و ویدیوهای جدید را به گالری ویکی (wiki gallery)اضافه(Add) کنید و تغییرات اخیر را که رخ داده است را جستجو کنید.

شما متوجه یک صفحه شمارنده(page counter) در سمت چپ این بخش خواهید شد. با این کار تعداد صفحاتی که ویکی شما در حال حاضر به صورت عمومی نمایش داده است را پیگیری می کند.
بخش زرد
بخش زرد حاوی پیوندهای مختص به هر صفحه ای است که در حال حاضر در سایت ویکی پدیا خود روی آن کار می کنید.

- ویرایش(Edit ) - باید کاملاً خود توضیحی باشد. این دکمه به شما امکان می دهد صفحه فعلی را ویرایش کنید. بهطور پیشفرض، نسخه ویرایشگر بصری ویرایشگر (editor version)متن(text editor) در اختیار شما قرار میگیرد . بیشتر در این مورد بعدا.

- منوی کشویی(Dropdown Menu) – این منو حاوی چند لینک مختلف است که می توانند در حرکت رو به جلو بسیار مهم باشند. در اینجا، میتوانید نام صفحه را تغییر دهید، از صفحه (و بخشهای خاص) در برابر ویرایشهای بیشتر محافظت کنید، صفحه را حذف کنید، و حتی تصاویر را برای اینکه چگونه برای دستگاههای تلفن همراه به نظر میرسد را ویرایش کنید. همچنین گزینه ای برای استفاده از ویرایشگر کلاسیک(Classic editor) ، که ویرایشگر منبع است(source editor) ، به جای ویرایشگر بصری پیش فرض وجود دارد.
صفحه اصلی مراحل اول

صفحه اصلی باید حاوی محتوای مرتبط با موضوع ویکی شما باشد. این شامل اضافه کردن یک پاراگراف کوتاه است که به خوانندگان شما توضیح می دهد که جامعه شما در مورد چه چیزی است و آنها می توانند انتظار داشته باشند که در آن چه چیزی پیدا کنند.
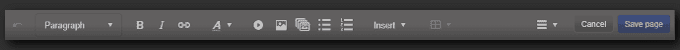
برای شروع با برخی از ویرایشها، روی دکمه EDIT که در بخش زرد رنگی که قبلاً بحث شد کلیک کنید. صفحه شما باید چیزی شبیه به تصویر زیر(image below) باشد.
بعداً به تفاوت بین ویرایشگرهای بصری و منبع خواهیم پرداخت. در حال حاضر، ما با ویرایشگر بصری ادامه می دهیم زیرا این گزینه برای مبتدیان بیشتر است.

به غیر از نوار منوی ویرایشگر(editor menu bar) بصری ، شما همچنین متوجه چیزی در بالای عنوان مقدمه در قسمت سمت چپ(left section) بالای صفحه خواهید شد. به عنوان <mainpage-leftcolumn-start /> خوانده می شود. هر کسی که با طراحی وب آشنا باشد، آن را به عنوان برچسبی شبیه <div> می شناسد که شروع یک بخش یا ستون(section or column) را در یک صفحه نشان می دهد.
بیشتر به پایین بروید(Scroll) و متن مشابه <mainpage-leftcolumn-end /> را مشاهده خواهید کرد که پایان یک بخش یا ستون(section or column) را در یک صفحه ویکی نشان می دهد. هر آنچه(Everything) در این بخش نوشته شده است در سمت چپ ترین ستون صفحه اصلی قرار می گیرد.
برای درک معنای من، به طور پیش فرض، صفحات در FANDOM به دو ستون - چپ و راست - در یک تقسیم ⅔ x ⅓ تقسیم(⅓ split) می شوند . بنابراین، ستون سمت چپ شما حاوی بخش عمده ای از اطلاعات در یک صفحه است، در حالی که سمت راست به طور کلی برای پیوندهای سریع و اطلاعات آماری محفوظ است.

به خودتان لطف کنید و این برچسب ها را دست نخورده نگه دارید. حذف آنها می تواند باعث بروز مشکلاتی در نحوه نمایش طرح در همه دستگاه ها و مرورگرها شود. به یاد داشته باشید(Remember) که یک صفحه اصلی زشت احتمالاً باعث بازدید کمتر می شود.
همه چیز در این برچسب ها بازی منصفانه است. میتوانید هر یک از اطلاعات پیشفرض را(default information) تغییر دهید و ذخیره کنید تا ویرایشها در صفحه واقعی منعکس شود تا همه ببینند. این شامل تصاویر و ویدیوهایی است که با کلیک کردن روی نماد مناسب در نوار منوی ویرایشگر(editor menu bar) بصری اضافه شدهاند .
ویرایشگر ویژوال در مقابل ویرایشگر منبع
استفاده از ویرایشگر بصری به محتوای حالت(mode content) آسان اجازه می دهد تا در پارامترهای داده شده ویرایشگر تنظیم شود. این بدان معنی است که شما فقط به اندازه ای که ویرایشگر اجازه می دهد، بر نحوه ویرایش محتوا کنترل دارید. این بسیار کم است اما برای یک مبتدی، می تواند بهترین دوست شما باشد.

برای استفاده از ویرایشگر منبع(source editor) ، دانش ویکی متن تشویق می شود تا از همه چیزهایی که ارائه می دهد به خوبی استفاده کنید. استفاده از ویرایشگر منبع(source editor) ، کنترل بسیار بیشتری بر ظاهر و ظاهر(look and feel) صفحات و محتوای قرار داده شده در آنها نسبت به ویرایشگر بصری در اختیار شما قرار می دهد.
این تفاوت کلیدی در انتخاب یکی بر دیگری است. آیا با بازی در یک جعبه شنی محدود مشکلی ندارید یا جاه طلبی برای ویکی شما نیاز به کنترل بیشتری دارد؟
صرف نظر(Regardless) از هر کدام که برای شروع انتخاب می کنید، ویرایشگر منبع(source editor) و ویکی متن چیزی است که هر ویرایشگر ویکی(wiki editor) باید برای یادگیری و درک آن تلاش کند. ویکیتکست(Wikitext) که به آن «نشانهگذاری» نیز گفته میشود، نه تنها در سایتهای FANDOM ، بلکه تقریباً با هر سایت میزبان ویکی(wiki host site) موجود استفاده میشود.
میتوانید فهرست کاملی از قالببندی متن نشانهگذاری(markup text formatting) در FANDOM را در زیر دامنه راهنما پیدا کنید.

قالب ها
آمار دیگری که باید به ستون ویرایشگر منبع(source editor) اضافه شود، توانایی ایجاد و ذخیره الگوهای سفارشی است. سپس می توان از این الگوها برای ایجاد یکپارچگی صفحه(page consistency) در کل ویکی خود بدون نیاز به تکرار مجدد هر صفحه از ابتدا استفاده کرد.
برای کسب اطلاعات بیشتر در مورد الگوها(more about templates) ، راهنمای FANDOM(FANDOM help) یک راهنمای جامع ارائه کرده است که باید به شما در شروع کار کمک کند.

مدیریت کاربر
افزودن چند مشارکت کننده به ویکی شما چیزی است که برای رشد و شکوفایی آن لازم است. هنگامی که تیمی را تشکیل دادید، می توانید آنها را به صورت جداگانه به ویکی خود اضافه کنید و حقوق کاربر خاصی را برای آنها فراهم کنید.
برای انجام این:
- به داشبورد مدیریت بروید و روی (Admin Dashboard and click) حقوق کاربر(User Rights) واقع در بخش انجمن کلیک کنید.

- نام کاربری را که میخواهید به ویکی اضافه کنید وارد کنید و روی ویرایش گروههای کاربر(Edit user groups) کلیک کنید .
- عضو تیمی(team member) که میخواهید اضافه کنید باید قبلاً برای یک حساب کاربری ثبت نام کرده باشد.
- در کادر(های) گروه(هایی) که می خواهید کاربر را به آن اضافه کنید علامت بزنید، دلیلی برای این تغییر (اختیاری) ارائه دهید و سپس روی ذخیره گروه های کاربری(Save user groups) کلیک کنید .


Related posts
13 Best IFTTT Applets (Formerly Recipes) به طور خودکار Online Life شما
7 Proven Ways به Increase Website Traffic
Custom Domain and How برای تنظیم یک Custom Domain and How چیست؟
چگونگی اضافه کردن یک Discord Widget به Website شما
با استفاده از سایت های گوگل به سرعت یک وب سایت شخصی ایجاد کنید
فهرست نهایی نکات، هک ها و میانبرهای یوتیوب
3 حساب ربات برای کمک به شما در ذخیره محتوا از توییتر
چگونه یک صفحه وب ساده به صورت رایگان ایجاد کنیم
چگونه لیست های پخش کامل یوتیوب را دانلود کنیم
10 افزونه ضروری وردپرس برای یک وب سایت کسب و کار کوچک
5 نکته برای بازدید بیشتر در یوتیوب
چگونه به History پاک Any Web Browser است
چگونه یک کلمه یا متن را در یک صفحه وب در هر مرورگر وب جستجو کنیم
16 بهترین مرورگر وب برای آیفون (جایگزین های سافاری)
چگونه صفحه وب را سریع و آسان در سند Word ذخیره کنیم
نحوه پاک کردن کش هر مرورگر وب
چگونه به بازی Fix Spotify Web Player Wo n't
صفحه 10 ناشناس Web Browsers برای Private Browsing
چگونه به Temporarily Enable Pop-ups در Your Web Browser
Connect به WhatsApp Web نمی تواند؟ Fix WhatsApp Web کار نمی کند!
