مفیدترین موزیلا فایرفاکس در مورد: تنظیمات پیکربندی
صفحه about:config در مرورگر فایرفاکس(Firefox) قابلیتی است که امکان دسترسی به تنظیمات پیشرفته را در زیر مرورگر پنهان می کند. این تنظیمات پیکربندی پنهان در پنجره گزینه های استاندارد مرورگر در دسترس نیستند. بیایید نگاهی به برخی از مفیدترین فایرفاکس در مورد: تنظیمات پیکربندی بیندازیم.
چگونه می توانم به تنظیمات در فایرفاکس(Firefox) برسم ؟

برای دسترسی به تنظیمات پیشرفته فایرفاکس، کافی است about:config را در نوار آدرس مرورگر تایپ کنید و Enter را فشار دهید . پس از آن(Thereafter) ، باید یک صفحه هشدار را ببینید. دکمه « مراقب(I’ll be careful) باشم ، قول(I Promise) میدهم » را فشار دهید و به سمت تنظیم تنظیمات مربوط به تنظیمات فایرفاکس(Firefox) بروید .
چگونه از تنظیمات در فایرفاکس(Firefox) استفاده کنم؟
در فایرفاکس(Firefox) ، about:config یا به یک آدرس داخلی مانند about:preferences ( صفحه گزینهها(Options) ) یا about:support ( صفحه اطلاعات عیبیابی(Troubleshooting Information) ) اشاره دارد. بیایید ببینیم چگونه می توانیم از about:config در فایرفاکس(Firefox) استفاده کنیم.
فایرفاکس مفید درباره: تنظیمات پیکربندی
از زمان آغاز به کار، مرورگر فایرفاکس(Firefox) و بسیار قابل تنظیم باقی مانده است. میتوانید رفتار پیشفرض آن را با تغییر تنظیمات برگزیده مرورگر در صفحه about:config تغییر دهید. فهرست ما از فایرفاکس(Firefox) مفید درباره: تنظیمات پیکربندی را بررسی کنید.
- برگه های جدید را در پایان باز کنید
- پیش نمایش برگه ها هنگام تعویض
- واکشی اولیه صفحات وب را غیرفعال کنید
- افزایش عملکرد شبکه
- خاکستری شدن URL را خاموش کنید
- جستجوگر املای(Spell Checker) فایرفاکس را مفیدتر کنید
- (Add)سطرها(Rows) و ستون های(Columns) بیشتری را به صفحه برگه جدید(New Tab Page) فایرفاکس اضافه کنید
- (Select)هنگام کلیک بر روی نوار URL ، تمام متن را انتخاب کنید
- غیرفعال کردن بررسی سازگاری(Compatibility Checking) برای برنامه های افزودنی
- غیرفعال کردن انیمیشن ها برای برگه های جدید
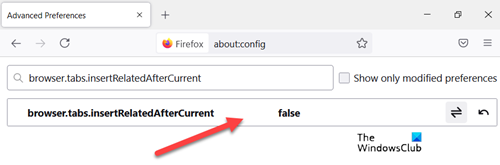
1] برگه های جدید را در پایان باز کنید
به طور معمول، هر برگه جدید در مجاورت تب فعلی ظاهر می شود، اما اگر می خواهید برگه در انتهای همه برگه ها باز شود، موارد زیر را انجام دهید.

به دنبال browser.tabs.insertRelatedAfterCurrent بگردید و مقدار را به False تغییر دهید . مقدار پیش فرض به عنوان True تنظیم شده است .
2] پیش نمایش برگه ها هنگام تعویض
برای فعال کردن ویژگی Previews در فایرفاکس(Firefox) ، به browser.ctrlTab.previews بروید و مقدار False پیشفرض را به True تغییر دهید تا پیشنمایشها را مشاهده کنید.
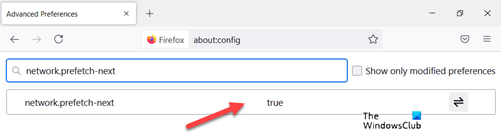
3] واکشی اولیه صفحات وب را غیرفعال کنید

یک ویژگی مبتکرانه برای کمک به بارگذاری سریعتر صفحات اما مشکل پیش آمده بخش بزرگی از پهنای باند را مصرف می کند. به این ترتیب، بهتر است زمانی که اتصال اینترنت شما کند است، آن را خاموش نگه دارید. (Internet)چگونه آن را انجام دهید؟
به دنبال network.prefetch-next بگردید و به مقدار FALSE بروید(FALSE) .
4] افزایش عملکرد شبکه
برای افزایش عملکرد شبکه، network.http.max-connections را جستجو کنید. (network.http.max-connections.)حداکثر اتصالات شبکه ای را که مرورگر می تواند در یک زمان به هر تعداد از سرورهای وب ایجاد کند، مدیریت می کند.(Web)
آخرین نسخه فایرفاکس(Firefox) از 900 پشتیبانی می کند. اگر همان مقدار را پیدا کردید، آن را تغییر ندهید. اگر نه، آن را به مقدار تعریف شده تغییر دهید.
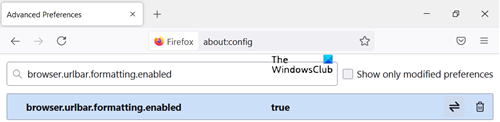
5] خاکستری شدن URL را خاموش کنید

با فرض اینکه صفحه about:config را باز کرده اید، عبارت - browser.urlbar.formatting.enabled را جستجو کنید.(browser.urlbar.formatting.enabled.)
روی آن دوبار کلیک کنید تا آن را به False تغییر دهید . اکنون باید URL(URLs) هایی را که آدرس را با متن سیاه نشان می دهند پیدا کنید. همچنین، فایرفاکس(Firefox) "HTTP" را در URL ها(URLs) پنهان می کند تا خواندن آنها راحت تر باشد.
اگر آن را نمیپسندید و میخواهید بخش «HTTP» یک URL را آشکار کنید، (URL)browser.urlbar.trimURLs را(browser.urlbar.trimURLs) جستجو کنید و روی تنظیمات آن دوبار کلیک کنید(Double-click) تا آن را به False تغییر دهید .
خودشه!
6] املای(Spell Checker) فایرفاکس را مفیدتر کنید
برای فعال کردن غلطگیر املای فایرفاکس(Firefox Spell Checker) در تمام جعبههای متن، عبارت: layout.spellcheckDefault را جستجو کنید و مقدار آن را روی 2 قرار دهید. اکنون، برای اینکه این خطوط بیشتر قابل توجه باشند، مقدار آنها را به صورت زیر تغییر دهید.
- 0 بدون برجسته کردن
- 1 برای خط نقطه چین
- 2 برای نقاط طولانی
- 3 برای یک خط مستقیم
- 4 برای یک زیرخط دوتایی
- 5 برای خط squiggly پیش فرض
7] سطرها(Add More Rows) و ستون های بیشتری را به (Columns)صفحه برگه جدید(New Tab Page) فایرفاکس اضافه کنید
به سادگی به about:config بروید و : browser.newtabpage.rows را جستجو کنید. (browser.newtabpage.rows.)سپس، browser.newtabpage.columns و هر کدام را روی مقداری که می خواهید تنظیم کنید. اکنون به شما این امکان داده می شود که سایت های بیشتری را در آن صفحه برگه جدید قرار دهید.
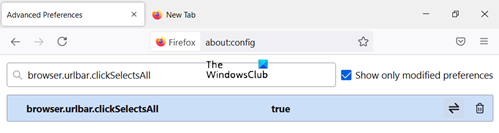
8] هنگام کلیک بر روی نوار URL ، تمام متن را انتخاب کنید(Select)

به browser.urlbar.clickSelectsAll بروید و مقدار را اصلاح کنید.
- نادرست -(False –) مکان نما را در نقطه درج قرار دهید
- درست - تمام متن را با کلیک انتخاب کنید
اگر می خواهید سطح بزرگنمایی برای هر وب سایتی که از طریق مرورگر فایرفاکس(Firefox) بازدید می کنید یکسان باقی بماند ، به سادگی مقدار browser.zoom.siteSpecific را(browser.zoom.siteSpecific) از True به False تغییر دهید . مقدار پیش فرض روی True تنظیم شده است.
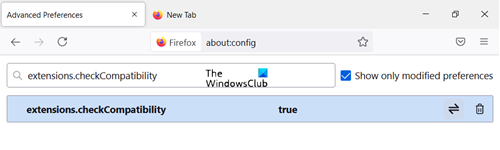
9] بررسی سازگاری(Disable Compatibility Checking) برای برنامه های افزودنی را غیرفعال کنید

about:config را باز کنید و روی فضای خالی کلیک راست کنید. New > Boolean را انتخاب کنید و یک تنظیم جدید به نام extensions.checkCompatibility ایجاد کنید.(extensions.checkCompatibility.)
مقدار آن را False تنظیم کنید .
10] انیمیشن ها را برای تب های جدید غیرفعال کنید
برای غیرفعال کردن انیمیشنها برای تبهای جدید، ویژگی « گروههای برگه(Tab Groups) » فایرفاکس، دو مورد اول را پیدا کرده و روی False تنظیم کنید.
- browser.tabs.animate
- browser.panorama.animate_zoom
- browser.fullscreen.animateUp
That’s all there is to it! آیا من یک ترفند مفید را از دست دادم؟ آن را در نظرات اضافه کنید و کمک کنید.(Did I miss some useful tweak? Do add it in the comments and help out.)
این نکات و ترفندهای فایرفاکس(Firefox tips and tricks) نیز ممکن است برای شما جالب باشد.
Related posts
نحوه وارد کردن اطلاعات ورود به سیستم از یک فایل در Mozilla Firefox
پنج افزونه بهترین کوپن موجود برای Mozilla Firefox
Video Speed Controller برای Mozilla Firefox and Google Chrome
Fx_cast پشتیبانی از Chromecast را در Mozilla Firefox اضافه می کند
Mozilla Firefox به نظر می رسد آهسته شروع به کار می کند
نحوه تنظیم یک پروکسی سرور در Chrome، Firefox، Edge و Opera
چگونه به Chrome default browser در Windows 10 (Firefox & Opera)
نحوه پاک کردن Cache، Cookies، Browsing History در Chrome and Firefox
غیر فعال کردن، Adobe Flash حذف، Shockwave در Chrome، Firefox، Edge، اینترنت اکسپلورر
چگونه برای تغییر default browser در Windows 11
چگونه به پین یک وب سایت به نوار وظیفه یا Start Menu در Windows 10
Go incognito با shortcut key در Chrome، Edge، Firefox و Opera
Chrome or Firefox نمی تواند فایل ها را بر روی کامپیوتر شما دانلود یا ذخیره کند
Put Chrome و سایر مرورگرهای دیگر در صفحه کامل (Edge، Firefox و Opera)
چگونه می توان در Chrome، Firefox، Edge و Opera پیگیری نکنید
ضبط و یا نگاهی به تصاویر در Chrome or Firefox مرورگر بومی
چگونه به قطع یک تب در Chrome، Firefox، Microsoft Edge و Opera
رفع: Recaptcha در Chrome، Firefox یا هر مرورگر کار نمی کند
رمزهای عبور را از کروم، فایرفاکس، اپرا، مایکروسافت اج و اینترنت اکسپلورر صادر کنید
فعال کردن دو Step Authentication در Mozilla Firefox برای Windows 10
