بهترین ابزار رایگان آنلاین Table Generator برای ایجاد جداول برای هر هدفی
اگرچه Microsoft Excel ، Google Sheets ، Excel Online سه تا از بهترین ابزارها برای ایجاد جدول هستند، این ابزارهای رایگان تولید جدول آنلاین(free online table generator tools) را برای ایجاد جدول برای هر منظوری بررسی کنید. می توانید جدولی برای ساخت برگه پرسش و پاسخ، قیمت محصولات مختلف و غیره ایجاد کنید.
ابزارهای آنلاین رایگان تولید جدول
بیایید نگاهی به این وب سایت ها بیندازیم:
- مولد جداول
- میز Div
- جداول سریع
- کواکیت
- ویرایشگر جدول Truben
- مولد جدول بوت استرپ
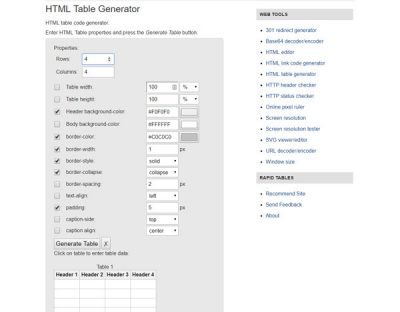
1] ژنراتور جداول(1] Tables Generator)

Tables Generator احتمالاً اولین ابزاری است که باید بررسی کنید زیرا با چند گزینه مفید همراه است که ممکن است به شما در ایجاد جدول بهتر برای وب سایت خود کمک کند. این به شما امکان می دهد یک جدول LaTeX ، جدول (LaTeX)HTML ، جدول متن(Text) ، جدول نشانه گذاری، جدول MediaWiki و غیره ایجاد کنید. شما می توانید یک جدول با تعداد ستون و سطر که می خواهید ایجاد کنید. اگرچه گزینه از پیش تعیین شده فقط جدول 15×15 را مجاز می کند، می توانید به صورت دستی تعداد را بر اساس نیاز خود وارد کنید. از وب سایت رسمی(official website) آنها دیدن کنید .
2] میز Div(2] Div Table)

اگر می خواهید یک رابط کاربری ساده اما با تمام گزینه های لازم داشته باشید، Div Table می تواند به شما کمک کند. میتوانید یک رابط کاربری حداقلی پیدا کنید تا فقط مقادیر را در کادرهای مختلف وارد کنید. اگرچه Div Table به شما امکان می دهد جدول را به روشی بسیار متفاوت سفارشی کنید، تنها محدودیت این است که می توانید یک جدول (تا) 12×12 ایجاد کنید. با توجه به سفارشی سازی، می توانید تم، فونت، پس زمینه و رنگ متن را تغییر دهید، حاشیه را مدیریت کنید و غیره. با این حال، به شما کمک می کند تا یک جدول HTML ایجاد کنید. (HTML)یعنی هر کاری که در جدول انجام می دهید، به کد HTML تبدیل می شود . پس از آن، می توانید آن کد را برای نمایش جدول خود در هر صفحه وب جایگذاری کنید. از وب سایت رسمی(official website) آنها دیدن کنید .
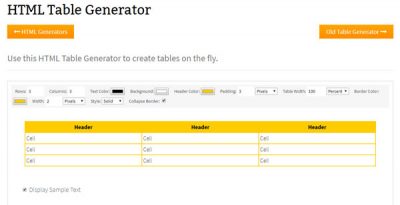
3] جداول سریع(3] Rapid Tables)

Rapid Tables ابزار مفید دیگری است که می توانید از آن برای ایجاد جداول HTML به راحتی استفاده کنید. (HTML)مانند Div Table ، شما می توانید جدول خود را مطابق میل خود سفارشی کنید. به عنوان مثال، می توانید رنگ پس زمینه، رنگ حاشیه، سبک حاشیه، فاصله حاشیه ها و غیره را تغییر دهید. با استفاده از Rapid Tables می توان یک جدول 100×300 ایجاد کرد . این به شما امکان می دهد یک جدول HTML ایجاد کنید. (HTML)از وب سایت رسمی(official website) آنها دیدن کنید .
4] کواکیت(4] Quackit)

Quackit یکی دیگر از تولیدکنندگان جدول HTML ساده است که می توانید از آن برای ایجاد یک جدول 99×99 بدون هیچ مشکلی استفاده کنید. اگرچه گزینه های نسبتاً کمتری در این ابزار تولید جدول خواهید داشت، می توانید آن را به سرعت شخصی سازی کنید. گزینه ای برای تغییر رنگ متن، رنگ پس زمینه، رنگ هدر، بالشتک، عرض جدول و موارد دیگر وجود دارد. مانند برخی دیگر از ابزارهای بالا، کدهای HTML را دریافت خواهید کرد که باید برای نمایش جدول در صفحه وب خود جایگذاری کنید. همانطور که همه «سبکها» با آن کد HTML کپی میشوند ، میتوانید همان جدول جستجو را در صفحه وب خود پیدا کنید. از وب سایت رسمی(official website) آنها دیدن کنید .
5] ویرایشگر جدول Truben(5] Truben Table Editor)

Truben Table Editor احتمالا ساده ترین رابط کاربری را با حداقل گزینه ها دارد. صفحه Markdown جایی است که شما می توانید تمام گزینه ها را برای ایجاد جدول مطابق با نیاز خود دریافت کنید. مزیت استفاده از این ابزار این است که میتوانید ستونها و ردیفهایی را که میخواهید ایجاد کنید. با این حال، اگر می خواهید جدول خود را در یک صفحه وب نشان دهید، پیشنهاد می شود از گزینه HTML table generator استفاده کنید. اگر آن را انتخاب کردید، باید کل کد را در صفحه وب خود قرار دهید. اشکال این است که هیچ گزینه ای برای سفارشی کردن جدول نخواهید داشت. به عنوان مثال، نمی توانید رنگ پس زمینه، رنگ متن و غیره را تغییر دهید . از وب سایت رسمی(official website) آنها دیدن کنید .
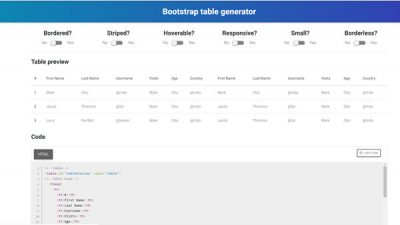
6] ژنراتور جدول بوت استرپ(6] Bootstrap Table Generator)

اگر حداقل دانش را در مورد HTML دارید ، Bootstrap Table Generator برای شما مفید خواهد بود. در غیر این صورت استفاده از این جدول ساز آنلاین پیشنهاد نمی شود. به طور پیش فرض، می توانید یک جدول 4×12 ایجاد کنید. با این حال، اگر HTML(HTML) را میدانید ، میتوانید از «ویرایشگر MDB» برای اضافه کردن ستونها و ردیفهایی که میخواهید استفاده کنید. مهم نیست که چه کاری انجام می دهید، باید کد HTML را کپی کرده و در جایی پیست کنید. جدا از آن، گزینه های کمی برای اضافه کردن یا حذف حاشیه، سبک شناور، جعبه کوچک و موارد دیگر خواهید داشت. از وب سایت رسمی(official website) آنها دیدن کنید .
شما می توانید از هر یک از این ابزارهای ذکر شده در بالا بدون ایجاد حساب کاربری استفاده کنید و این مزیت استفاده از آنهاست. امیدوارم به شما کمک کنند.
Related posts
Best Free Online Logo Maker، Generator and Creator Tools
Best رایگان online Invoice Generator and Maker برای تولید صورتحساب
Best Carbon Footprint Calculator ابزار برای محاسبه Carbon Footprint شما
Best Graphic Design Tools and Software برای مبتدیان
Best Free Online Flowchart Maker Tools
8 Best Social Networking Sites برای Graphic Designers برای نمایش اوراق بهادار خود را
Best رایگان Internet Speed Test online خدمات و وب سایت ها
Best Free Online Screen Recorder software با Audio برای Windows 10
Best رایگان People Search Engines برای پیدا کردن Anyone به راحتی
8 Best Social Media Alternatives به Facebook and Twitter
Best Free Online Fax Services به ارسال پیام Fax
Best آنلاین رایگان Music Streaming سایت های شما خواهد شد عشق
Best Free Graffiti Creator & Online Generators و فونت
10 Best رایگان secure online file خدمات به اشتراک گذاری و ذخیره سازی
10 Best Sites به تماشای Cartoons Online برای Free
Best رایگان Online Survey and Form Builder apps
Best رایگان Online Audio Converters به تبدیل فایل های صوتی
Fake Name Generator رایگان برای تولید Fake Identity
KAPWING Meme Maker & Generator tool lets شما ایجاد الگوهای رفتاری
Best Free Online Data Visualization Tools
