نحوه ایجاد تصاویر متحرک WebP
در این پست نحوه ایجاد تصاویر متحرک WebP را به شما نشان خواهیم داد . یک تصویر WebP متحرک شبیه به یک GIF متحرک است. می توانید WebP متحرک را از یک ویدیو، GIF متحرک یا تصاویر دیگر ایجاد کنید. این پست به برخی از گزینه های ساخت WebP متحرک آسان پرداخته است. وقتی خروجی آماده شد، میتوانید آن را در مرورگر Edge یا هر (Edge)ابزار دیگر نمایش تصویر WebP(WebP image viewer tools) باز کنید .
نحوه ایجاد تصاویر متحرک WebP
ما دو سرویس رایگان تصویر ساز WebP متحرک و دو نرم افزار را در این پست اضافه کرده ایم:(WebP)
- متحرک WebP Maker
- Hnet.com
- Romeolight WebPconv
- FFmpeg.
1] متحرک WebP Maker

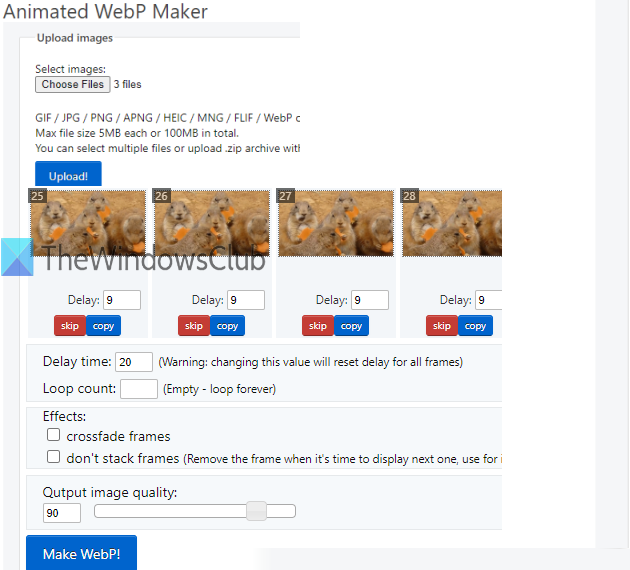
ابزار متحرک WebP Maker بخشی از یک سرویس محبوب Ezgif.com است. شما می توانید WebP(WebP) متحرک با حداکثر 2000 تصویر از جمله HEIC ، PNG ، WebP ، GIF(animated GIF) متحرک ، PNG متحرک(animated PNG) و غیره بسازید. حجم کلی برای همه تصاویر به 100 مگابایت محدود است و اندازه یک تصویر نباید بیشتر از 5 مگابایت(5 MB) باشد. .
همچنین میتوانید زمان تأخیر را(delay time) برای هر تصویر تنظیم کنید، یک تصویر را کپی کنید تا آن را به عنوان فریم دیگری برای WebP متحرک خروجی اضافه کنید و از یک تصویر رد شوید. نکته دیگر این است که اگر تصاویر ورودی دارای اندازه های مختلف هستند، می توانید اندازه آنها را(resize them automatically) به طور خودکار تغییر دهید تا ارتفاع و عرض یکسانی برای خروجی داشته باشد.
برای استفاده از این انیمیشن WebP Maker(Animated WebP Maker) , صفحه آن را با استفاده از این لینک(this link) باز کنید . برای افزودن تصاویر از دکمه Choose Files استفاده کنید و سپس Upload!دکمه. تصاویر کوچک همه تصاویر برای شما قابل مشاهده خواهد بود که به فریم WebP متحرک تبدیل می شوند . برای هر تصویر، گزینه های زمان پرش، کپی و تاخیر را مشاهده خواهید کرد. همچنین می توانید موقعیت یک تصویر را با کشیدن و رها کردن تغییر دهید.
گزینههای دیگری نیز وجود دارد مانند مجموعه تعداد حلقه(loop count) (برای حلقه بیپایان خالی بگذارید)، فریمهای متقاطع را اضافه کنید، کیفیت(quality) خروجی Webp را تنظیم کنید ، و غیره. از(Use) این گزینهها بر اساس نیاز استفاده کنید. در نهایت روی Make WebP!دکمه. پیش نمایش تصویر متحرک WebP را نشان می دهد . اکنون می توانید آن تصویر را با استفاده از نماد ذخیره(save) دانلود کنید .
2] Hnet.com

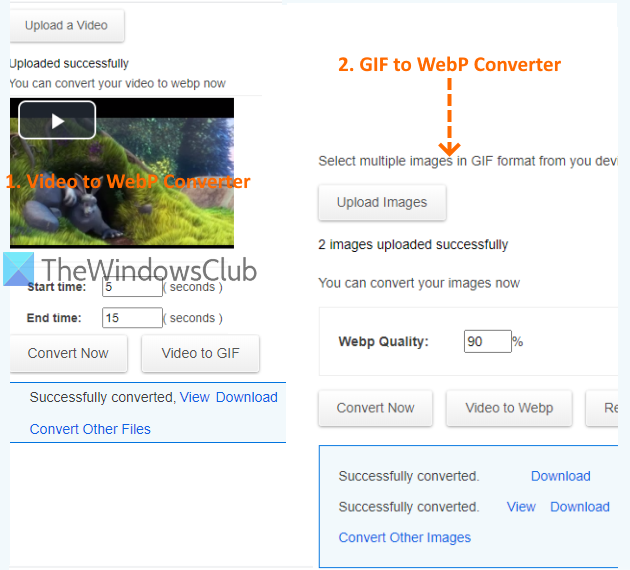
سرویس Hnet.com(Hnet.com) به شما امکان می دهد تصاویر متحرک WebP را از فایل های ویدئویی و تصاویر متحرک GIF بسازید . دو ابزار مجزا برای آن وجود دارد: تبدیل ویدیوی آنلاین به Webp(Online Video to Webp Converter) و تبدیل آنلاین GIF به Webp(Online GIF to Webp Converter) .
با استفاده از ابزار اول، می توانید یک ویدیو ( FLV ، AVI ، MP4 ، 3GP ، و غیره) آپلود کنید، زمان شروع و پایان، کیفیت تصویر خروجی، فریم در ثانیه(frames per second) و غیره را تنظیم کنید و آن ویدیو را به تصویر متحرک WebP تبدیل کنید. با استفاده از ابزار دوم، می توانید چندین تصویر GIF متحرک را از رایانه شخصی اضافه کنید، سطح کیفیت را تنظیم کنید و آن تصاویر GIF را به تصاویر متحرک WebP تبدیل کنید. هر دو ابزار حداکثر اندازه 100 مگابایت(100 MB) برای فایل های ورودی دارند.
صفحه اصلی این سرویس اینجاست(here) . در آنجا از منوی کشویی موجود برای بخش Image Converter استفاده کنید. پس از آن می توانید ابزار video to webp یا ابزار gif to webp را(gif to webp) انتخاب کنید. هنگامی که به ابزار دسترسی پیدا کردید، فایل خود را آپلود کنید، از گزینه های داده شده استفاده کنید و دکمه Convert Now را فشار دهید. با یک کلیک خروجی را دریافت خواهید کرد که می توانید آن را در رایانه شخصی بارگیری کنید.
همچنین می توانید پست ما را که بهترین نرم افزار انیمیشن برای ویندوز 10(best animation software for Windows 10) را پوشش می دهد، بررسی کنید .
3] Romeolight WebPconv

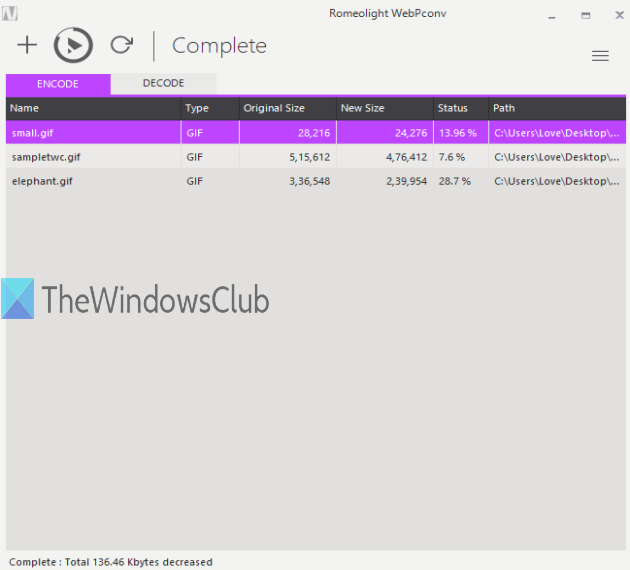
Romeolight WebPconv یک نرم افزار رایگان است و به ایجاد تصاویر متحرک WebP با استفاده از تصاویر GIF کمک می کند. این می تواند فایل(bulk convert) های متحرک GIF را به تصاویر متحرک WebP تبدیل کند. برای تصاویر خروجی نیز می توانید با استفاده از تنظیمات(Settings) این نرم افزار گزینه هایی را تنظیم کنید. می توانید از گزینه هایی مانند تنظیم سطح کیفیت (از 0 تا 100)، روش فشرده سازی (آهسته یا سریع)، فشرده سازی بدون تلفات، تنظیم عرض n ارتفاع و غیره استفاده کنید.
این نرم افزار با نسخه نصب کننده و پرتابل موجود است و می توانید آن را از اینجا(here) دانلود کنید . برای ایجاد تصاویر متحرک WebP ، از تب Encode استفاده کنید و فایل های متحرک (Encode)GIF را رها کنید. برای دسترسی به تنظیمات خروجی یا حفظ تنظیمات پیش فرض روی(Click) نماد همبرگر(hamburger icon) (سه خط افقی) در گوشه سمت راست بالا کلیک کنید. برای تنظیم پوشه خروجی از نماد Convert درست بالای سربرگ Encode استفاده کنید و تصاویر متحرک (Encode)WebP را دریافت خواهید کرد .
همچنین می توانید از این نرم افزار برای تبدیل تصاویر WebP به (WebP)GIF ، BMP ، TIFF و ... استفاده کنید.
4] FFmpeg

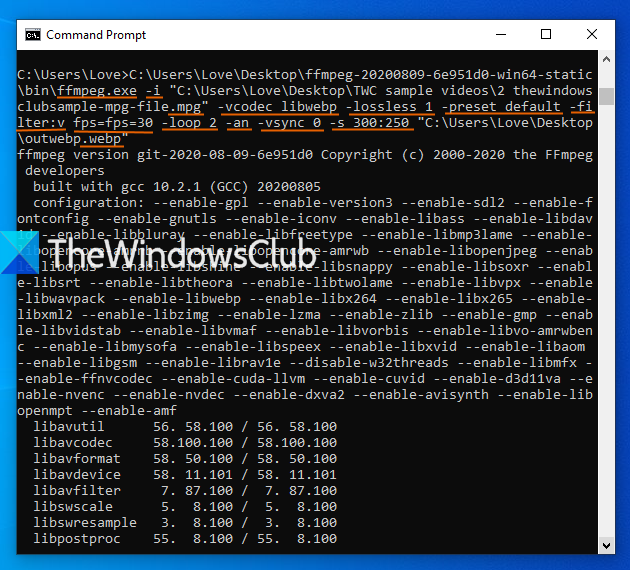
FFmpeg یک نرم افزار منبع باز(open-source) بسیار محبوب است که به طور گسترده برای تبدیل های صوتی و تصویری استفاده می شود. ایجاد یک تصویر WebP(WebP) متحرک از یک فایل ویدیویی نیز پشتیبانی می شود. میتوانید مقداری MP4 ، AVI یا هر فرمت ویدیویی دیگر اضافه کنید و یک فایل WebP متحرک دریافت کنید. (WebP)با نسخه خط فرمان این نرم افزار می توانید این کار را انجام دهید.
فایل فشرده آن را دانلود(Download) کرده و برای دسترسی به فایل ffmpeg.exe آن را استخراج کنید. پس از آن، پنجره CMD (یا Command Prompt ) را با استفاده از کادر جستجوی ویندوز(Windows) باز کنید. فقط (Just)cmd را در کادر جستجوی ویندوز(Windows) تایپ کنید و سپس از کلید Enter استفاده کنید. (Enter)پس از آن، باید دستوری مانند:
ffmpeg.exe -i “path of input video” -vcodec libwebp -lossless 1 -preset default -filter:v fps= fps=add number of frames -loop 2 -an -vsync 0 -s output file width n height “path of output file with webp extension”
در اینجا، شما باید به موارد مهم زیر توجه کنید:
- ffmpeg.exe مسیر فایل (ffmpeg.exe)EXE خط فرمان این ابزار است.
- -i برای ارائه ویدیوی ورودی.
- -filter:v fps=fps برای تنظیم تعداد فریم (مانند 10، 20 و غیره) در دسترس است.
- -loop به تنظیم تعداد دفعاتی که تصویر متحرک WebP باید پخش شود کمک می کند. برای یک حلقه بی پایان، آن را روی 0 تنظیم کنید.
- -s برای وضوح تصویر خروجی مانند 600:400، 400:300 و غیره.
یک دستور مثال این است:
ffmpeg.exe -i inputvideo.mpg -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 300:250 outputfile.webp
فقط کافیست دستور را با دقت وارد و اجرا کنید و به راحتی می توانید یک تصویر WebP متحرک از آن فایل ویدیویی دریافت کنید.
همین. امیدواریم(Hope) این ابزارها برای ساخت تصاویر متحرک WebP مفید باشند . در این میان، انیمیشن WebP Maker احتمالا بهترین است.
Related posts
ابزار رایگان برای تبدیل WebP به PNG online
چگونه برای تبدیل WebP تصاویر به PNG and JPG با WebP Converter
چگونه Edit WebP Images در Windows 11/10
Convert Animated WebP به GIF با استفاده از این software or services رایگان
چگونه برای تبدیل WebP به JPG با استفاده از Free software or Online tool
مشاهده عکس ها و PDF اسناد به سرعت از طریق PRIMA Rapid Image Viewer
Photo Collage maker Online Tools and Software رایگان
Best رایگان Video به نرم افزار GIF maker برای Windows 10
Optimize و تغییر اندازه تصاویر با Ashampoo Photo Optimizer
نحوه تولید Text Images Online Free Cost
WildBit Image viewer، Slide show، Editor software برای دوستداران عکس
نحوه استخراج فریم ها از GIF Images متحرک
حذف Background از یک تصویر با Microsoft Word
Fix Discord Images در کامپیوتر بارگیری نمی شود
Nomacs یک تصویر Viewer برای Windows PC با ویژگی های شگفت انگیز است
AwesomeWallpaper به شما اجازه می دهد Images & Video را به عنوان desktop wallpaper نمایش دهید
Copy Error Codes & Messages From Dialog Boxes در Windows 10
DuckLink Screen Capture: ضبط ویندوز، مناطق، صفحات پیمایش
چگونه برای حذف Background image با Paint 3D در ویندوز 10
چگونه به Add and Change Canvas background color در GIMP
