Lazy Loading چیست؟ آن را در کروم، فایرفاکس، اج فعال یا غیرفعال کنید
Lazy Loading که به عنوان بارگیری درخواستی نیز شناخته می شود، تکنیکی برای بهینه سازی محتوای آنلاین است. این تکنیک، به جای بارگیری کل صفحه وب و رندر کردن آن در یک حرکت، یک صفحه وب را به آرامی و در بیت ها بارگیری و نمایش می دهد. این شیء را در صورت نیاز بارگذاری می کند. همانطور که به پایین پیمایش ادامه می دهید، محتوا برای مشاهده شما در دسترس قرار می گیرد. به عبارت دقیق تر، به تعویق انداختن مقداردهی اولیه منابع تا زمانی که آنها واقعاً برای بهبود عملکرد و صرفه جویی در منابع سیستم مورد نیاز باشند، است. Lazy Loading مزایایی دارد . به عنوان مثال، از اجرای کدهای غیر ضروری جلوگیری می کند.
وردپرس(WordPress) ، یکی از برترین پلتفرم های وبلاگ نویسی در وب، راه حلی برای بارگذاری تنبل به نام Infinite Scroll ارائه می دهد . با این حال، اگر مرورگری را با چندین برگه پین شده باز کنید، محتوای هر برگه تا زمانی که روی آن کلیک نکنید بارگیری نمیشود. اگر این رفتار را نامناسب میدانید، Lazy Loading را غیرفعال کنید .
این مقاله شما را در فرآیند فعال یا غیرفعال کردن Lazy Loading در مرورگر Firefox(Firefox) ، Chrome و Edge راهنمایی(Edge) میکند.
تنبلی بارگذاری تصاویر چیست
برخلاف رویکرد سنتی، برخی از کاربران بارگذاری تنبل(Lazy Loading) را در مرورگرهای خود فعال می کنند. این باعث می شود وب سایت سریعتر بارگذاری شود، در پهنای باند صرفه جویی شود تا کاربران یک جلسه وبگردی واقعاً بدون وقفه را تجربه کنند.
Lazy Loading را در مرورگر فایرفاکس(Firefox) فعال یا غیرفعال کنید
قبل از ادامه، ابتدا اجازه دهید بفهمیم که آیا فایرفاکس(Firefox) از بارگذاری تنبل(Lazy Loading) پشتیبانی می کند یا خیر. برای یافتن این مورد، چندین تب را در فایرفاکس(Firefox) به طور همزمان باز کنید.
سپس، مرورگر را ببندید و دوباره باز کنید (در حال بازیابی برگه های جلسه قبلی). متوجه خواهید شد که برگه در پیش زمینه شروع به بارگیری می کند. اگر این اتفاق افتاد، به این معنی است که بارگذاری(Loading) تنبل برای فایرفاکس(Firefox) فعال شده است . برای غیر فعال کردن آن،
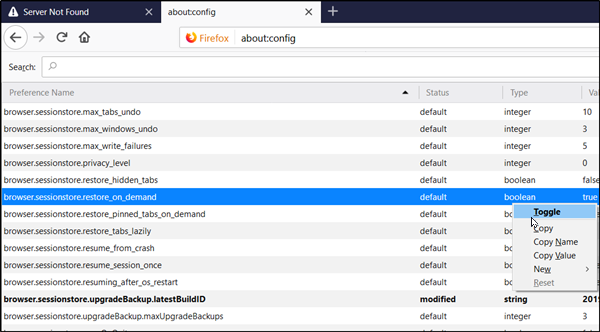
یک تب جدید باز کنید، about:config را تایپ کنید و کلید (about:config)Enter را بزنید . هنگامی که یک پیام هشدار از شما خواسته شد، روی " من ریسک را می پذیرم (I accept the risk)" کلیک کنید و ادامه دهید.

اکنون، browser.sessionstore.restore را در نوار جستجو تایپ کنید و دوباره کلید Enter را فشار دهید یا به صورت دستی browser.sessionstore.restore_on_demand را جستجو کنید. (browser.sessionstore.restore_on_demand. )پس از مشاهده، روی آن کلیک راست کرده و «Toggle» را انتخاب کنید تا این ویژگی غیرفعال شود.
مرورگر را مجددا راه اندازی کنید.
Lazy Loading را در مرورگر کروم(Chrome) غیرفعال یا فعال کنید
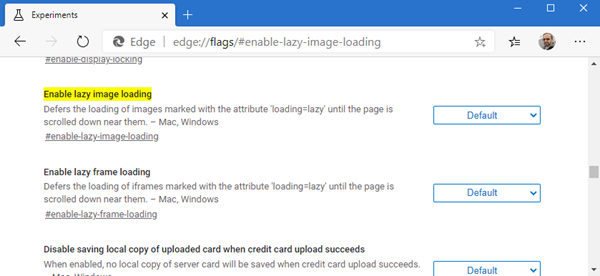
برای غیرفعال کردن Lazy Loading در کروم(Chrome) ، باید دو پرچم را در کروم(Chrome) فعال کنید –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
پس از فعال سازی، پرچم ها صفحه پرچم ها را با تنظیمات مربوطه باز می کنند.

برای غیرفعال کردن آنها، روی فلش کشویی در مجاورت ویژگی های توضیح داده شده ضربه بزنید و گزینه " غیرفعال(Disabled) " را انتخاب کنید. در پایان، گوگل کروم(Google Chrome) را با بستن دستی راه اندازی مجدد کنید یا دکمه راه اندازی مجدد(Relaunch) را فشار دهید تا مرورگر مجددا راه اندازی شود و تغییرات اعمال شوند. به همین ترتیب(Likewise) ، برای فعال کردن بارگذاری تنبل، دوباره به « فعال »(Lazy Loading) بروید .(Enabled)
Lazy Loading را در مرورگر Edge غیرفعال یا فعال کنید
برای غیرفعال کردن Lazy Loading در کروم(Chrome) ، باید دو پرچم را در کروم(Chrome) فعال کنید –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

برای غیرفعال کردن آنها، روی فلش کشویی در مجاورت ویژگی های توضیح داده شده ضربه بزنید و گزینه " غیرفعال(Disabled) " را انتخاب کنید. در پایان، گوگل کروم(Google Chrome) را با بستن دستی راه اندازی مجدد کنید یا دکمه راه اندازی مجدد(Relaunch) را فشار دهید تا مرورگر مجددا راه اندازی شود و تغییرات اعمال شوند. به همین ترتیب(Likewise) ، برای فعال کردن بارگذاری تنبل، دوباره به « فعال »(Lazy Loading) بروید .(Enabled)
آیا Lazy Loading را ترجیح می دهید یا نه؟(Do you prefer Lazy Loading, or not?)
Related posts
چگونه به Tabs همگام سازی بین Edge، Chrome and Firefox browsers
400 Bad Request، Cookie Too Large - Chrome، Edge، Firefox، IE
چگونه برای تغییر Default Font در Chrome، Edge، Firefox browser
بستن تمام browser tabs افتتاح شد در یک بار در Chrome، Edge، یا Firefox
آیا امن برای ذخیره رمزهای عبور را در Chrome، Firefox or Edge browser؟
تصاویر غیر فعال کردن در Chrome، Firefox، Edge، Internet Explorer در حالی که در حال دیدن سایت
Block or Allow Third-Party Cookies در Chrome، Firefox، Edge، اینترنت اکسپلورر، Opera
حذف تمام Saved Passwords در یک بار در Chrome، Firefox، Edge
Change default search engine در Chrome، Firefox، Opera، اینترنت اکسپلورر
چگونه به فهرست در متن فقط Mode در Chrome، Edge یا Firefox
Create میانبر صفحه وب با استفاده از Edge browser در دسکتاپ Windows 10
چگونگی تغییر default browser: Chrome، Firefox، Edge در Windows 10
رفع: Recaptcha در Chrome، Firefox یا هر مرورگر کار نمی کند
Force Links برای باز کردن در Tab پس زمینه در Chrome، Edge، Firefox، Opera
Prevent Firefox or Chrome از صرفه جویی Credit Card Information شما
Install YouTube به عنوان Progressive Web App در Chrome or Edge
غیر فعال کردن، فعال کردن Cookies در Chrome، Edge، Firefox، Opera، مرورگر اینترنت اکسپلورر
Fix Google Maps مسئله آهسته در Chrome، Firefox، Edge در Windows 11/10
چگونه برای باز کردن Chrome، Edge or Firefox browser در Full Screen mode
Share Button Plugins برای Chrome، Firefox and Edge browsers
