بهترین وب سایت ها برای یادگیری یا بهبود دانش کدنویسی HTML شما
اگر می خواهید HTML(learn HTML) را در زمان و سرعت خود یاد بگیرید، این وب سایت ها یکی از بهترین گزینه ها برای ارتقاء آموزش شما هستند. با این حال، همه چیز آسان نخواهد بود – بنابراین اگر واقعاً در این مورد جدی هستید، ممکن است بخواهید چند نمونه کدنویسی را در اختیار داشته باشید. برنامه نویسان زمانی که نمونه هایی برای کار با آنها داشته باشند تمایل دارند بهترین ها را یاد بگیرند، بنابراین اگر نابغه نباشید، این برای شما مناسب نیست.
کدنویسی HTML را بیاموزید یا بهبود بخشید
در زمان های قدیم، برنامه نویسان HTML مجبور بودند برای یادگیری کدنویسی برای کتاب های گران قیمت پول خرج کنند، اما دیگر نه. به دلیل وب سایت های متعددی که نمونه های کدنویسی رایگان را به صورت رایگان ارائه می دهند، اینترنت موارد را بسیار بهبود بخشیده است.
بله، اگر بخواهید هنوز این گزینه را دارید که بپردازید، اما اگر بودجه کمی دارید، وبسایتی که قرار بود امروز به آن اشاره شود باید از اهمیت بالایی برخوردار باشد.
- W3Schools
- کد آکادمی
- BitDegree
- HTML Dog
- شبکه توسعه دهنده موزیلا (MDN)
اجازه دهید این موضوع را از منظری دقیق تر مورد بحث قرار دهیم.
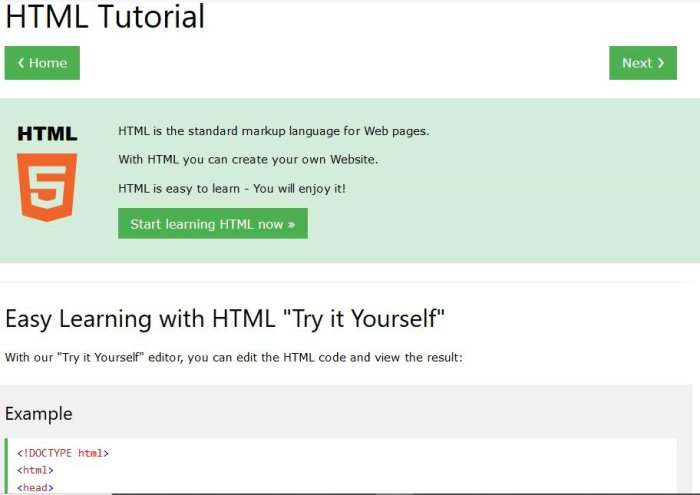
1] W3Schools

W3Schools که به طور گسترده به عنوان بهترین مکان برای برنامه نویسان در نظر گرفته می شود، نمونه های کدنویسی زیادی برای HTML ، Python ، PHP و موارد دیگر دارد. اینجا مکانی برای یافتن نمونه های عالی از برنامه نویسی در HTML است و ما به شما قول می دهیم که اصلا ناامید نخواهید شد.
این وب سایت همچنین یک فضای تقسیم صفحه را برای کاربران فراهم می کند تا مهارت های کدنویسی خود را برای یادگیری و تبدیل شدن به برنامه نویس بهتر آزمایش کنند.
بخوانید(Read) : ابزارها و برنامههایی(Programs) از مایکروسافت(Microsoft) که میتوانند به شما در آموزش کدنویسی به کودکان(teach Kids to Code) کمک کنند .
2] Codecademy

به دلیل تبلیغات زیاد در طول سال ها، همه ما باید نام Codecademy را شنیده باشیم. (Codecademy)این یک دوره آموزشی فوق العاده HTML دارد که حدود 9 ساعت طول می کشد.
این دوره همه چیز مربوط به HTML را پوشش نمی دهد ، اما از درک ما، بیشتر آنها روی میز هستند. به خاطر داشته باشید(Bear) که کار دوره پیشرفته خواهد شد، بنابراین قبل از ورود به آن، خود را برای آن آماده کنید. همچنین، نیازی به داشتن دانش قبلی از کدنویسی نیست.
بخوانید(Read) : فهرست وبسایتهایی که به شما کمک میکنند کدنویسی بازی و سرگرمی را یاد بگیرید(learn to Code playing Games & having Fun) .
3] BitDegree

در اینجا تمرکز بر یادگیری تعاملی است، به این معنی که برای هر کسی که میخواهد HTML را یاد بگیرد عالی است. BitDegree یک راهنمای برای هر عنصر HTML ارائه می دهد، بنابراین شما چیزی را از دست نخواهید داد. با توجه به آنچه دیدیم، هر راهنما دقیقاً توضیح می دهد که هر عنصر چه کاری انجام می دهد، اما نه تنها این، نمونه هایی از کد را در عمل نشان می دهد.
بخوانید(Read) : بهترین وب سایت ها برای یادگیری رایگان برنامه نویسی آنلاین(Best websites to learn Coding online for free) .
4] HTML Dog

HTMLDog بسیار شبیه W3Schools است، اما کمی بهتر است. این وب سایت حجم عظیمی از محتوا را در مورد آموزش ها ارائه می دهد و HTML یکی از بزرگترین آنها است. اما نه تنها این، اگر میخواهید CSS و جاوا اسکریپت(JavaScript) را یاد بگیرید ، این یک مکان عالی نیز هست.
هر نمونه یک نمایش دارد. اما آنچه جالب است میزان نحوی است که این نمایش ها پوشش می دهند.
اکنون، وقتی روی یک عنصر کلیک می کنید، یک صفحه کدگذاری تعاملی برای شما ظاهر می شود تا آنچه را که یاد گرفته اید آزمایش کنید.
بخوانید(Read) : تفاوت بین زبان های برنامه نویسی سطح پایین و سطح بالا(Difference between Low-level and High-level Programming languages) .
5] شبکه توسعه دهنده موزیلا (MDN)

MDN صرفاً به مردم آموزش نمی دهد که چگونه در HTML کدنویسی(HTML) کنند، اما فهرست گسترده ای از آموزش ها و مثال ها دارد، بنابراین باید هنگام افزایش دانش خود اطلاعات زیادی داشته باشید.
توسعه دهندگان وب از سراسر جهان مدت هاست که MDN را به دلیل توجه آن به جزئیات ستایش کرده اند، و این چیزی است که به نفع شماست، به خصوص اگر قصد دارید در آینده یک توسعه دهنده وب شوید.
بخوانید(Read) : زبان برنامه نویسی R(What is R programming language) چیست؟
اگر آماتور هستید، جزئیات می تواند در ابتدا بسیار ترسناک باشد، اما با گذشت زمان همه چیز تغییر خواهد کرد.
Related posts
GTK+ Runtime Environment چیست؟ چرا PC need شما آن را؟
چگونه برای دانلود فایل ها از Github و آنها را
بهترین وب سایت های به یاد بگیرند که Coding online به صورت رایگان
برنامه های وب Manage legacy با Enterprise Mode Site List Portal Microsoft است
Best Free C++ IDE برای Windows 10
Bulk install Windows apps با Winstall برای Windows Package Manager
پیدا کردن تمام Git Commands در یک مکان در اینجا در Git Explorer
زبان R programming چیست و چرا شما باید با استفاده RStudio
غیر فعال کردن Developer Tools در Edge با استفاده از Registry or Group Policy
چگونه به راه اندازی و استفاده از Docker Desktop در Windows
بهترین ویراستاران کد برای Windows 10 که هر توسعه دهنده باید با استفاده از توان
وب سایت هایی که به شما کمک می کند تا Code بازی Games را یاد بگیرید و لذت ببرید
چگونه برای تغییر User Agent and Geolocation در Edge Developer Tools
کد خود را برای اشتباهات را بررسی کنید با Code Compare برای Windows 10
اطلاعیه ها Visualizer شما را قادر می سازد اطلاعیه های برنامه ها را آزمایش کنید
چگونه به یک Windows app مادری برای هر وب سایت و یا وب برنامه
PerfView Performance Analysis و ابزار پروفایل از Microsoft است
JavaScript Framework زاویه در شرایط ساده چیست؟
CudaText Code Editor رایگان برای برنامه نویسان است Windows
SynWrite Editor: Free Text & Source Code Editor برای Windows 10
