Google Chrome ویژگی خرید آنلاین را برای ثبت سفارش با یک ضربه ارسال می کند
گوگل(Google) به لطف جادوی پشت API درخواست پرداخت(Payment Request API) ، فعالانه طعم تجارت الکترونیک را به مرورگر کروم(Chrome) خود اضافه می کند . اخیراً، Chrome در حال گسترش قابلیتهای خود است تا تجربه مرور اینترنت شما را سازندهتر کند. و چه راهی بهتر از ساده کردن تجربه خرید آنلاین که در نهایت بهره وری کاربران را افزایش می دهد وجود دارد؟

Google Chrome تجربه پرداخت آنلاین را دوباره تعریف می کند
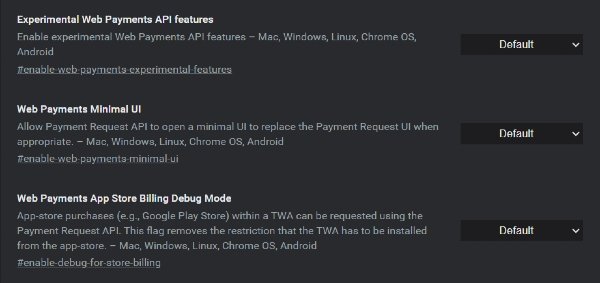
تجربه پرداخت جدید Google Chrome با یک کلیک و یک ضربه(one-click, one-tap checkout experience) در پشت chrome://flags موجود است که به کاربران امکان می دهد ویژگی های آزمایشی Web Payments API را امتحان کنند . یکی دیگر از پرچمهای آزمایشی Chrome که در همان دسته (Chrome)پرداختهای وب قرار میگیرد، به (Web Payments)API درخواست پرداخت(Payment Request API) اجازه میدهد تا در صورت امکان ، حداقل رابط کاربری را باز کند.
اکنون، Chrome میخواهد تجربه تجارت الکترونیک شما را بهطور چشمگیری بهبود بخشد و سرعت(speed up your e-commerce experience) بخشد . در نتیجه، کروم(Chrome) در حال انجام تغییرات اساسی در نحوه ذخیره اطلاعات مربوط به پرداخت است. به این ترتیب، Chrome به دنبال سادهسازی فرآیند ثبت سفارشهای تجارت الکترونیک در Mac ، Windows ، Linux ، Chrome OS و Android است.
API درخواست پرداخت(Payment Request API) مدتی است که در دسترس است . با این حال، گوگل(Google) میگوید تمرکزش از تلاش برای فهمیدن اینکه چگونه API درخواست(Request API) پرداخت میتواند مستقیماً برای بازرگانان ارزشمند باشد به این که چگونه APIها(APIs) میتوانند تجربیات اپلیکیشن پرداخت بهتر را در وب فعال کنند، تغییر کرده است.
“We’ve learned that building a compelling payment flow requires much more than just returning a credit card number. That’s why we are switching gears to focus on enabling payment apps through the Web Payments APIs,” said Eiji Kitamura, Developer Advocate at Google.

Chrome نه تنها میخواهد بهعنوان یک واسطه بین بازرگانان، کاربران و روشهای پرداخت عمل کند، بلکه تجربه پرداختهای بدون فرم را در رابط برنامه به کاربران ارائه میدهد. با حداقل استفاده از صفحه کلید دستگاه تلفن همراه، پرداخت سریعتر و پردازش پرداخت را امکان پذیر می کند. از این رو(Hence) ، توسعه دهندگان می توانند تجربه پرداخت کاربر را تا حد قابل توجهی بهبود بخشند.
علیرغم 66 درصد(66 percent) از ترافیک تجاری که از دستگاه های تلفن همراه نشات می گیرد، گوگل(Google) می گوید تبدیل های موبایلی حدود یک سوم(one-third) تبدیل های دسکتاپ است. گوگل(Google) معتقد است که تبدیل کمتر در دستگاه های تلفن همراه نتیجه فرم های پیچیده پرداخت است.
در گذشته، گوگل(Google) فرآیند پرداخت را با تکمیل خودکار سادهسازی کرد که به گفته او منجر به بهبود 25 درصدی(25 percent) در تبدیل در دستگاههای تلفن همراه شد. اگرچه تکمیل خودکار(Autofill) ممکن است از ماهیت دستی ورود داده خلاص شود، Google فکر میکند هنوز بر اساس همان جریان پرداخت است، چیزی که Google فعالانه در تلاش است با API درخواست پرداخت(Payment Request API) به آن رسیدگی کند .
پر کردن شکاف برنامه پرداخت های بومی
برنامه های بومی برخلاف برنامه های وب، تجربه پرداخت آنلاین بدون اصطکاک را ارائه می دهند. کاربران Chrome(Chrome) اغلب مجبورند یک فرم طولانی را پر کنند و چندین مرحله را از طریق پنجرههای بازشو و تغییر مسیرها برای تکمیل پرداخت در وب دنبال کنند. اکنون، APIهای (Payment Handler APIs)درخواست(Payment Request) پرداخت و مدیریت پرداخت با هم قول میدهند شکاف برنامههای پرداخت بومی را( bridge the native payments app gap) در کروم پر کنند.
“Payment Request API provides a standardized way to invoke a version-mediated, low-friction payment flow on the web similar to what users might already be familiar with in many native apps,” Kitamura continued. “Payment Handler API allows payment apps to plug into the primary guest API to enable form-free payments on the web.”
قرار دادن تسویه حساب سریعتر Chrome برای آزمایش
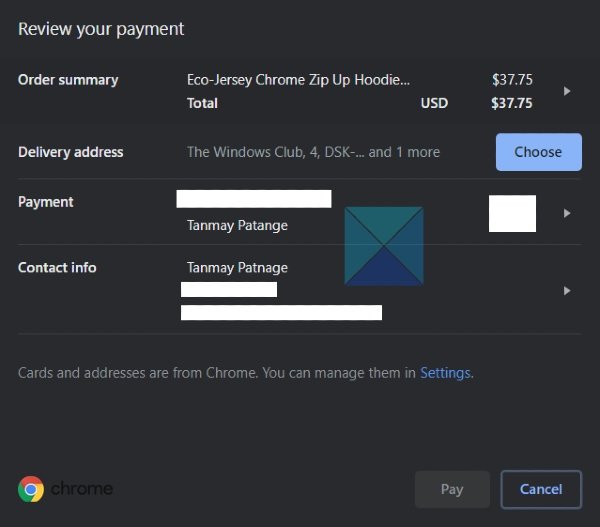
وبسایتها Payment Request API را فراخوانی میکنند و پارامترهای پرداخت شامل هزینه و گزینههای پرداخت سازگار را ارائه میدهند. سپس کروم(Chrome) تقاطع روشهای پرداخت پشتیبانی شده توسط سایت و روشهای پرداختی را که کاربر در مرورگر پیکربندی کرده است، تعیین میکند. در نهایت، کروم(Chrome) به کاربران این امکان را می دهد تا روش پرداخت دلخواه خود را انتخاب کنند.
کاربران Chrome(Chrome) می توانند آدرس جدیدی را برای تحویل وارد کنند یا آدرس موجود را انتخاب کنند. آنها می توانند در صورت لزوم روش تحویل را انتخاب کنند. روش پرداخت میتواند کارتهای اعتباری یا یکی از برنامههای کیف پول نصب شده در دستگاه آنها مانند Google Pay باشد. در نهایت، کاربر روی «پرداخت» ضربه میزند. سپس کروم از روش پرداخت انتخابی درخواست پاسخ میدهد.

پردازشگر پرداخت ابتدا درخواست را تأیید می کند و سپس پاسخ را مستقیماً به سرور برمی گرداند. به این ترتیب، وبسایت تمام اطلاعات لازم برای پردازش پرداخت را در اختیار دارد و نیاز به خروج از متن صفحه پرداخت را بیشتر از بین میبرد.
در همین حال، Payment Handler API منجر به یک اکوسیستم کاملاً جدید می شود که به یک برنامه پرداخت مبتنی بر وب اجازه می دهد تا به عنوان یک روش پرداخت عمل کند و خود را در وب سایت های تجاری ادغام کند، با حسن نیت از API استاندارد درخواست پرداخت(Payment Request API) .
برنامههای کیف پول(Wallet) مانند Google Pay را میتوان در بالای APIهای Web Payments ایجاد(Web Payments APIs) کرد. روشهای مختلفی وجود دارد که یک برنامه پرداخت موجود میتواند با API درخواست پرداخت(Payment Request API) ادغام شود. همانطور که گوگل(Google) توضیح می دهد، یکی از گزینه ها پیاده سازی Payment Handler API با افزودن یک سرویس دهنده به تجربه پرداخت موجود است.
آینده تجارت الکترونیک با گوگل کروم(Google Chrome)
ویژگی «Delegation» در Payment Handler API به یک برنامه پرداخت اجازه میدهد تا تمام اطلاعات درخواستی تاجر مانند اطلاعات حمل و نقل و تماس را ارائه دهد. قبلاً همان اطلاعات همیشه از مرورگر می آمد.
در حال حاضر، گوگل می خواهد که Payment Handler(Payment Handlers) ها زمان کافی برای تطبیق با آینده تجارت الکترونیک بدون دردسر از طریق مرورگرهای وب داشته باشند. ممکن است بپرسید که Payment Handler چیست؟ خوب(Well) ، یک Payment Handler یک برنامه وب است که درخواست پرداخت را از طرف کاربر انجام می دهد.
برنامه های وب(Web) باید مشخص کنند که آیا آدرس حمل و نقل و اطلاعات تماس را مدیریت می کنند یا خیر. آنها می توانند مشخص کنند که آیا از هر یک از گزینه های پرداخت به طور جداگانه پشتیبانی می کنند یا اینکه از همه گزینه های پرداخت پشتیبانی می کنند. Google میگوید که ارسال کامل آدرس ارسال و اطلاعات تماس پرداختکننده به Payment Handler(Payment Handlers) تصویر نهایی است.

طبق یک سند فنی که توسط TheWindowsClub مشاهده شده است ، Google به زودی رسیدگی به الزامات ارسال/تماس برای گردانندگان پرداخت(Payment Handlers) را اجباری نمی کند .
Chrome میتواند فوراً به یک کنترل کننده پرداخت بپرد. اگر وبسایت تجارت الکترونیک پشتیبانی از یک روش پرداخت واحد را در API درخواست پرداخت(Payment Request API) نشان میدهد ، روش پرداخت باید با یک URL شناسایی شود . در سناریوی دیگری، کاربر باید حداقل یک Payment Handler را برای روش پرداخت پشتیبانی شده نصب کرده باشد.
در صورتی که کاربر هیچ کنترل کننده پرداخت برای روش پرداخت نصب نکرده باشد، کنترل کننده پرداخت باید از طریق ثبت نام به موقع ثبت شود. وقتی این شرایط برآورده شد، یک اشاره کاربر و Chrome درخواست پرداخت(Payment Request) را راهاندازی میکنند و مرورگر برگه را رد میکند.
“Together, delegation and skip-the-sheet enable payment apps to more easily transition their existing flows to the Payment Handler API.”
نمونه اولیه این ویژگی در پشت پرچم «ویژگیهای پلتفرم وب آزمایشی» در دسکتاپ(Desktop) قرار دارد. گوگل(Google) قصد دارد این ویژگی را در همه پلتفرمها به جز Webview Android(Android Webview) پیادهسازی کند زیرا میگوید Payment handler API برای (API)Android Webview پیادهسازی نشده است .
برای جایگزینی کارتهای اصلی در Chrome ، تسویهحساب یک کلیک کنید(Chrome)

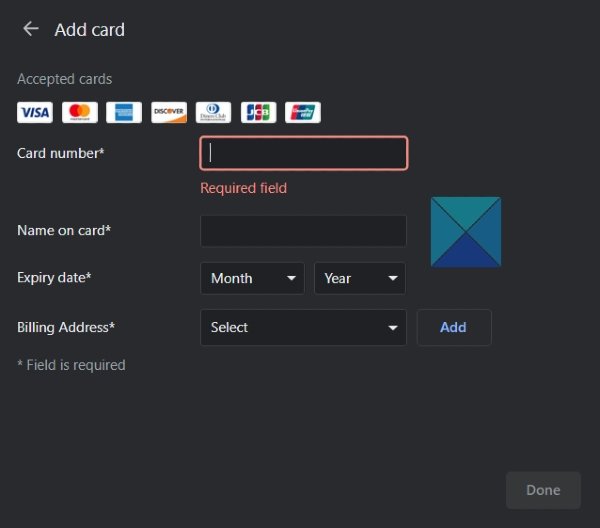
(Chrome)گوگل تایید کرده است که (Google)کروم در نهایت پشتیبانی از روش پرداخت با کارت اصلی(basic-card) را منسوخ می کند . گوگل(Google) در ابتدا API درخواست پرداخت(Payment Request API) را در قالب کارت های پایه به عنوان جایگزینی برای پرداخت های کارت اعتباری مبتنی بر فرم به کروم اضافه کرد. (Chrome)با کارت های پایه، مشتریان می توانند کارت های اعتباری ذخیره شده در مرورگر را برای پرداخت سریع تر انتخاب کنند. گوگل(Google) میگوید توسعه ویژگیها را در پشتیبانی کارت پایه داخلی کروم متوقف میکند، به جز رفع اشکال.(Chrome)
علاوه بر Chrome ، API درخواست پرداخت با (Payment Request API)Microsoft Edge جدید مبتنی بر Chromium(Chromium-based Microsoft Edge) نیز سازگار است. در همین حال، این ویژگی در حال حاضر در مرورگرهای فایرفاکس(Firefox) و سافاری(Safari) در حال توسعه است.
Related posts
Google Chrome بی توجه است، Relaunch در حال حاضر؟
چگونه به رفع خطا در File Download Google Chrome browser
چگونه Default Print Settings را در Google Chrome تغییر دهید
چگونه Destroy Profile در Browser Close در Google Chrome
Anna Assistant voice assistant کامل برای Google Chrome است
چگونه Internet Connection Speed خود را با استفاده از Google Chrome بررسی کنید
چگونه برای فعال کردن و استفاده از Commander feature در Google Chrome
چگونه برای جلوگیری از کاربران را از نصب برنامه های افزودنی در Google Chrome
چگونه برای حذف Global Media Control button از Google Chrome toolbar
Download official Google Chrome تم برای مرورگر خود را
چگونه برای فعال کردن یا Disable Tabstrip رونده در Google Chrome رونده باشد
Skype Extension برای Google Chrome به شما امکان دسترسی به Skype برای Web و بیشتر!
چگونه واردات یا صادرات Google Chrome بوک مارک ها به HTML file
Google Chrome برنامه های افزودنی در Windows 10 کار نمی کنند
Best YouTube پسوند برای Google Chrome برای بهبود تجربه
چگونه برای فعال کردن و استفاده از Reading List در Google Chrome
چگونه برای تعمیر AW، Snap! error message در Google Chrome browser
Google Chrome دریافت ها در 100٪ گیر کرده اند
جعبه Fix Blurry File Open dialog در Google Chrome and Microsoft Edge
نحوه غیر فعال کردن یا فعال کردن تیره Mode در Google Chrome در Windows 10
