نحوه ایجاد نمودار خطی در Google Sheets
یکی از رایجترین انواع نمودارهایی که افراد در صفحات گسترده ایجاد میکنند، خواه اکسل(Excel) یا Google Sheets باشد، نمودار خطی است.
ایجاد نمودارهای خطی(Line) ، به ویژه از یک مجموعه داده، آسان است، اما می توانید آنها را از دو یا چند مجموعه نیز ایجاد کنید. با این کار چندین خط روی یک نمودار ایجاد می شود.
در این مقاله یاد خواهید گرفت که چگونه یک نمودار خطی در Google Sheets بسازید ، چه با یک مجموعه داده یا چند مجموعه کار می کنید.

یک نمودار تک خطی(Single Line Graph) در Google Sheets ایجاد کنید
ساده ترین فرمت برای داشتن داده های شما برای ایجاد نمودار دو ستون است. یک ستون به عنوان مقادیر محور x شما عمل می کند و دیگری به مقادیر محور y شما تبدیل می شود.
فرقی نمیکند که دادهها در این سلولها تایپ شوند یا خروجیهای دیگر محاسبات صفحهگسترده(output of other spreadsheet calculations) .

مراحل زیر را برای ایجاد نمودار خطی خود انجام دهید.
1. هر دو ستون را تا آخرین ردیف داده انتخاب کنید.
2. نماد نمودار را در سمت راست ردیف نمادها در منوی Google Sheets انتخاب کنید. این به طور خودکار نمودار را در برگه شما با استفاده از داده هایی که انتخاب کرده اید ایجاد می کند.

Google Sheets به اندازه کافی هوشمند است که عنوان نمودار را از سرصفحه ستون شما ایجاد کند. همچنین ستون اول را در امتداد محور x با برچسب صحیح و ستون دوم را در امتداد محور y با برچسب خاص خود قرار می دهد.
ساخت نمودار(Graph) چند خطی در Google Sheets
برای ایجاد نمودار خطی در Google Sheets از چندین مجموعه داده، فرآیند تقریباً یکسان است. شما باید داده ها را در چندین ستون قرار دهید، دوباره با داده های محور x در سمت چپ ترین ستون.

برای ایجاد نمودار خطی از این داده ها:
- (Select)هر سه ستون را تا آخرین ردیف داده انتخاب کنید.
- نماد نمودار را در سمت راست نوار نماد در منو انتخاب کنید.

درست مانند قبل، این به طور خودکار نمودار چندشبه را تولید می کند. این بار ستون دوم و سوم داده ها را به صورت دو خط (دو سری) در نمودار خواهید دید.
توجه داشته باشید(Note) که همه موارد زیر به طور خودکار تولید می شوند:
- عنوان نمودار(Graph) از سرفصل های ستون دوم و سوم می آید.
- برچسب های سری(Series) نیز از هدر ستون ها می آیند.
- محور X از داده های ستون اول تولید می شود.
- محور Y از محدوده داده های ستون دوم و سوم تولید می شود.
همانطور که می بینید، نمودار یک مقیاس است. این بدان معناست که محدوده حداکثر و حداقل به طور پیشفرض روی محدوده وسیعی قرار میگیرد که هر دو سری داده را بتوان در یک نمودار نمایش داد.
خبر خوب این است که شما به تنظیمات نمودار پیش فرض گیر نکرده اید. این امکان وجود دارد که آن را سفارشی کنید تا دقیقاً همانطور که می خواهید به نظر برسد.
قالب بندی یک نمودار خطی(Line Graph) در Google Sheets
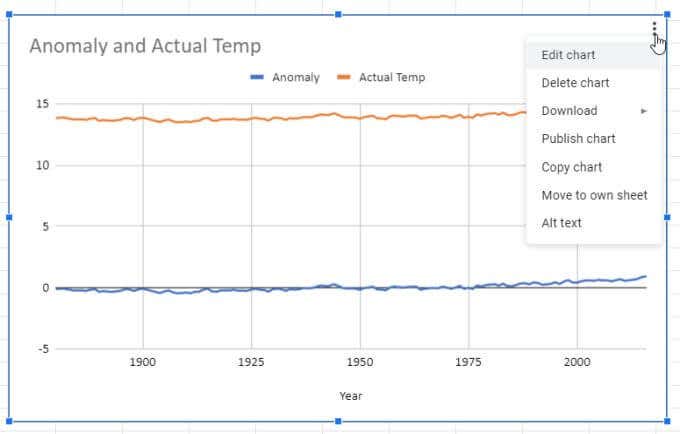
برای به روز رسانی ظاهر نمودار خود، ماوس خود را روی آن ببرید و سه نقطه عمودی را در گوشه سمت راست بالا مشاهده خواهید کرد.
نقاط را انتخاب کنید و از منوی کشویی Edit chart را انتخاب کنید.(Edit chart)

پنجره ای در سمت راست صفحه گسترده ظاهر می شود. دو برگه وجود دارد که می توانید کاوش کنید. یکی Setup و دیگری Customize است .
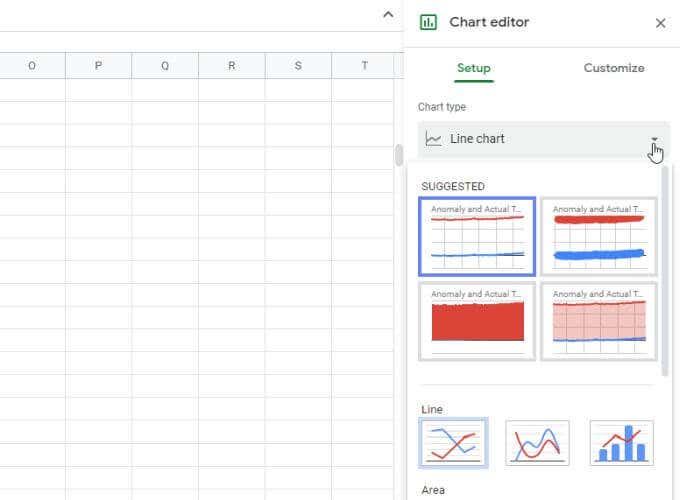
Setup را انتخاب کنید و انواع سبک های نمودار دیگری را برای انتخاب مشاهده خواهید کرد.

چندین سبک نمودار خطی را خواهید دید و همچنین می توانید نمودار را به چیز دیگری مانند نوار، پای یا حتی ترکیبی از چندین سبک تغییر دهید.
به عنوان مثال می توانید یک نمودار ترکیبی خط و میله را انتخاب کنید که از یک ستون برای خط و دیگری برای میله ها استفاده می کند. هر نوع نمودار، بسته به اینکه چه داده هایی را تجسم می کنید و چگونه می خواهید داده ها را مقایسه کنید، هدف خاص خود را دارد.
بخش سفارشی سازی
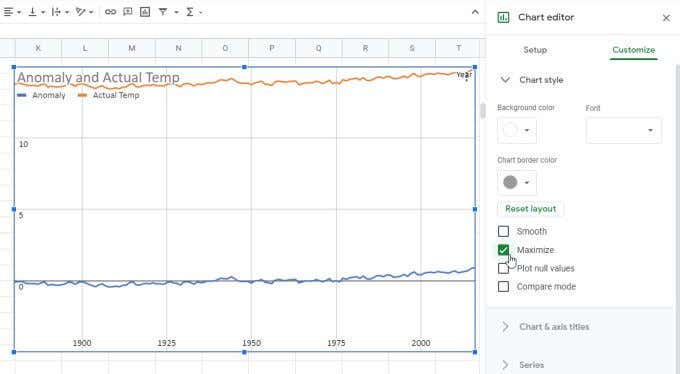
برای قالب بندی نمودار خطی که ایجاد کرده اید، تب Customize را انتخاب کنید.(Customize)
در بخش اول گزینه Chart style را می بینید . می توانید با گزینه های مختلف طرح بندی بازی کنید. یکی از رایجترین آنها Maximize است که کوچکترین مقیاس ممکن را ایجاد میکند که هر دو مجموعه داده در آن قرار میگیرند.

این راهی است که میتوانید تا حد امکان روی دادههایتان بزرگنمایی کنید بدون اینکه هیچ یک از مجموعههای داده را از دست بدهید.
گزینه های دیگر عبارتند از:
- Smooth : برای کاهش نویز در داده های خود، یک عملکرد صاف را در نمودار خطی اعمال کنید.
- Maximize : بالشتک ها و حاشیه ها را کاهش می دهد.
- Plot null values : اگر سلولهای خالی (مقادیر تهی) وجود داشته باشد، با انتخاب آن، آنها را رسم میکنیم و شکستهای کوچکی در خطی که مقادیر تهی وجود دارد ایجاد میکند.
- حالت مقایسه(Compare mode) : زمانی که ماوس را روی خط نگه دارید، داده ها را نشان می دهد.
بخش سری
بخش مهم بعدی که باید در مورد آن بدانید سری(Series) است .
اینجاست که میتوانید نمادهایی را تنظیم کنید که نقاط دادهای را نشان میدهند (هر شکلی را از لیست انتخاب کنید). شما همچنین می توانید اندازه آن نمادها و ضخامت خط محور را تنظیم کنید.

در پایین تر، گزینه هایی برای افزودن نوار داده، برچسب داده و خط روند به نمودار خطی Google Sheets خود نیز خواهید دید.(Sheets)
(Horizontal)مقاطع محور (Vertical Axis Sections)افقی و عمودی
از بخش های محور افقی(Horizontal axis) و محور عمودی(Vertical axis) برای تنظیم موارد در هر محور مانند:
- فونت و اندازه برچسب
- قالب برچسب (پررنگ یا مورب)
- رنگ های متن محور
- اینکه(Whether) برچسبها را به عنوان متن در نظر بگیریم
- (Show)یک خط محور را نشان دهید یا آن را نامرئی کنید
- برای هر مقیاس محور یک فاکتور اعمال کنید
- یک مقیاس لگاریتمی اعمال کنید
- اگر در داده ها اعمال نشده است، قالب شماره را تنظیم کنید
البته گزینه تنظیم دستی حداکثر و حداقل محدودیت فقط برای مقیاس محور y را نیز خواهید دید.

ساخت نمودارهای خطی در Google Sheets
وقتی نمودار خطی را در کاربرگنگار Google(Google Sheets) ایجاد میکنید ، بهطور خودکار در همان برگه دادههای شما ظاهر میشود، اما میتوانید نمودار خطی را کپی کرده و در برگه برگه دیگری جایگذاری کنید. همچنان داده های منبع را از برگه اصلی نمایش می دهد.
ممکن است وسوسه شوید که داده ها را در نمودارها یا نمودارها در اکسل رسم کنید(plot data in graphs or charts in Excel) . اما ایجاد و سفارشیسازی نمودارهای خطی در Google Sheets بسیار سادهتر از Google Sheets است. گزینه ها ساده هستند و سفارشی سازی بسیار بصری تر است. بنابراین اگر نیاز به ترسیم دادهها در قالب نمودار خطی دارید، ابتدا آن را در Google Sheets امتحان کنید .
Related posts
چگونه می توان یک Bar Graph در Google ورق
نحوه استفاده از لیست Google Sheets Drop Down
9 Hidden ویژگی های در Google Maps شما باید بررسی کنید
چگونه Filter در صفحات Google
چه آیا Google App & How به استفاده از آن
Protection در Google Chrome and How افزایش یافته است تا آن را فعال کند
چگونه به نوبه خود Google SafeSearch Off
چگونه Email را در Gmail نابود کنیم
نحوه استفاده از SUMIF در صفحات Google
آیا می توانید تمام ایمیل های Gmail را در یک بار حذف کنید؟
چگونه به وظایف استفاده از گوگل - راهنمای شروع
نحوه حذف YouTube History and Search Activity
چگونه می توان یک Google Form: یک Complete Guide
نحوه ایجاد Business Card در Google Drive
Google My Activity: چرا باید مراقب باشید
3 راه برای Create Borders در Google Docs
چگونه برای راه اندازی Voicemail در Google Voice
چگونه برای رسیدن به Inbox Zero در Gmail
نحوه استفاده از Google Calendar: 10 Pro Tips
یک خطای "ترافیک غیر معمول" گوگل و نحوه رفع آن چیست؟
