چگونه سرعت اتصال به اینترنت خود را با استفاده از Google Chrome بررسی کنیم
تعدادی سرویس وجود دارد که به صورت رایگان برای تست سرعت اتصال اینترنت شما(test your Internet connection speed) در دسترس هستند . وبسایتهایی هستند که توسط HTML5 پشتیبانی(HTML5) میشوند و قبلاً توسط Adobe Flash پشتیبانی میشدند . برنامه های مستقل برای پلتفرم های مختلف و همچنین برنامه های افزودنی مرورگر وجود دارد که به شما در دستیابی به نتایج مشابه کمک می کند. با این حال، به کاربر توصیه میشود برای دریافت بهترین نتایج، به مشتریای که سرورهای بیشتری در منطقه جغرافیایی آنها نفوذ کرده است، پایبند باشد. از این رو(Hence) ، توصیه می شود از سرویس های مختلفی مانند Fast توسط Netflix و Speed Test توسط Ookla استفاده شود. با این حال، مرورگرهای وب مانند Google Chrome که توسطChromium با یک API داخلی به نام NetworkInformation API ارائه میشود(NetworkInformation API) که به شما کمک میکند اطلاعات مربوط به شبکه خود را پیدا کنید.
سرعت اتصال به اینترنت را(Check Internet Connection Speed) با استفاده از کروم بررسی کنید(Chrome)
برای یافتن آمار اتصال شبکه خود با استفاده از Google Chrome ، ما دو روش را پوشش خواهیم داد:
- با Chrome Dev Tools.
- با نمونه API اطلاعات شبکه(Network Information API Sample) میزبانی شده در GitHub .
1] با Chrome Dev Tools(1] With Chrome Dev Tools)
مطمئن(Make) شوید که Google Chrome نسخه 65 یا بالاتر را اجرا می کنید. دکمه منو که با سه نقطه عمودی در گوشه سمت راست بالای پنجره Google Chrome مشخص شده است را انتخاب کنید. و سپس روی About کلیک کنید.(About.)
پس از تأیید، با پیمایش به هر صفحه وب در Google Chrome شروع کنید و دکمه F12 را روی صفحه کلید خود فشار دهید.
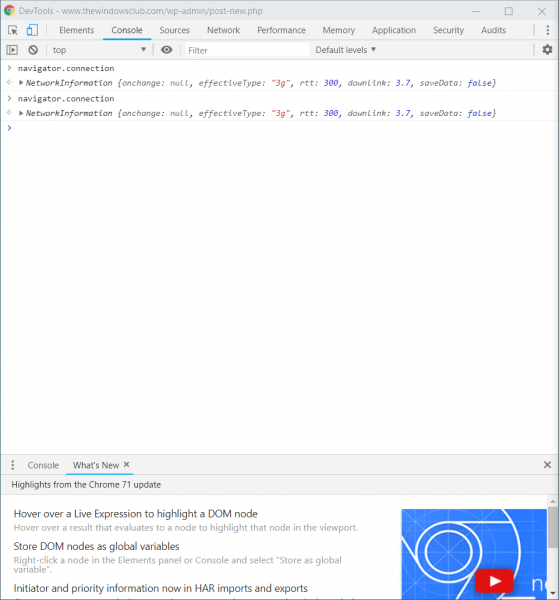
در زیر تب به نام کنسول، (Console, ) عبارت زیر را تایپ کنید و Enter- را بزنید.
navigator.connection

خروجی را در همان پنجره کنسول با sh9wn در تصویر بالا خواهید دید.
در اینجا، مقدار downlink نشان دهنده سرعت دانلود واقعی رایانه شما در مگابیت بر ثانیه است.
(Mbps.)
مقادیری مانند rtt نشاندهنده پینگ است، نوع موثر (effective type ) نشاندهنده نوع اتصال بر اساس سرعت دانلودی است که به دست آوردهاید.
نکته(TIP) : شما همچنین می توانید سرعت اینترنت خود را با استفاده از این ابزار گوگل(this Google tool) تست کنید .
2] با نمونه API اطلاعات شبکه میزبانی شده در GitHub(2] With Network Information API Sample hosted on GitHub)
توسعه دهندگان Chromium صفحه ای را در GitHub(GitHub) با نمونه ای برای API اطلاعات شبکه (network information ) میزبانی کرده اند .
به محض بازدید از پیوند اینجا(here) ، همان نتایج را در صفحه ای با خروجی Live Connection دریافت خواهید کرد.(Live Connection)

بنابراین اکنون می توانید سرعت اتصال خود را بدون اتکا به خدمات شخص ثالث بررسی کنید.
اگر علاقه مند هستید، می توانید پست ما را در مورد سایت های تست پهنای باند رایگان HTML5 که نیازی به فلش ندارند نیز مطالعه کنید.
آیا این روش جدید تست سرعت اتصال اینترنت خود را دوست دارید؟(Do you like this new method of testing your Internet connection speed?)
Related posts
Video Speed Controller برای Mozilla Firefox and Google Chrome
نحوه تنظیم یک پروکسی سرور در Chrome، Firefox، Edge و Opera
Put Chrome و سایر مرورگرهای دیگر در صفحه کامل (Edge، Firefox و Opera)
درباره InPrivate and Incognito. مرور خصوصی چیست؟ Which browser بهترین است؟
Make InPrivate or Incognito shortcuts برای Firefox، Chrome، Edge، Opera یا Internet Explorer
نمایه شما را نمیتوان به درستی در Google Chrome باز شود
Google Chrome باز کردن به طور خودکار زمانی که چکمه های PC تا
۷ روشی که مرورگرها باید مرور خصوصی را بهبود بخشند (ناشناس، InPrivate و غیره)
Google Chrome vs Firefox Quantum برای Windows 10
چگونه برای فعال کردن یا Disable Tabstrip رونده در Google Chrome رونده باشد
Fix ERR_SPDY_PROTOCOL_ERROR error در Google Chrome
Fix ERR_SSL_PROTOCOL_ERROR در Google Chrome
رمزهای عبور را از کروم، فایرفاکس، اپرا، مایکروسافت اج و اینترنت اکسپلورر صادر کنید
چگونه برای فعال کردن و استفاده از Commander feature در Google Chrome
کدام مرورگر باعث می شود باتری شما در ویندوز 10 دوام بیشتری داشته باشد؟
Great Suspender به طور خودکار زبانه ها در Google Chrome خواهد تعلیق
چگونه Default Print Settings را در Google Chrome تغییر دهید
پیام Fix ERR_CACHE_MISS error در Google Chrome
چگونه به رفع خطا در File Download Google Chrome browser
Error Code 105 ERR_NAME_NOT_RESOLVED در Google Chrome
