دسترسی به وب سایت های موبایل با استفاده از مرورگر دسکتاپ (PC)
در زندگی روزمره ما، در حالی که با استفاده از وب آنلاین سروکار داریم، وب سایت های زیادی وجود دارند که روزانه از آنها بازدید می کنیم. باز کردن چنین وبسایتهایی با استفاده از هر دستگاه تلفن همراه(Mobile) معمولاً با نسخههای کوچکتر و تغییر اندازه خودکار ظاهر میشود. این به این دلیل است که صفحه میتواند برای همه دستگاههای تلفن همراه سریعتر بارگیری شود و در نتیجه مصرف داده مصرفکننده را کاهش دهد. برای اطلاع شما، مفهوم بوت استرپ(bootstrap) در پشت این مورد استفاده شده است. استفاده از یک وبسایت سازگار با موبایل(mobile compatible) در مرورگر دسکتاپ زمانی مفید میشود که اتصال اینترنت کندتری داشته باشید و بتوانید هر صفحه وب را به سرعت بارگیری کنید. اکنون باز کردن هر وبسایتی در قالب نسخه تلفن همراه نه تنها به شما امکان میدهد سریعتر به وبسایت دسترسی پیدا کنید، بلکه به صرفهجویی در مصرف داده نیز کمک میکند.

این ویژگی مشاهده نسخه تلفن همراه وب سایت در مرورگر دسکتاپ به توسعه دهندگان کمک می کند تا وب سایت های تلفن همراه را بررسی و آزمایش کنند. اگر به دنبال روشی برای باز کردن و دسترسی به هر وب سایتی به عنوان نسخه موبایل از مرورگر دسکتاپ خود هستید، این مقاله برای شما مناسب است.
دسترسی به وب سایت های موبایل با استفاده از مرورگر دسکتاپ (PC)(Access Mobile Websites Using Desktop Browser (PC))
مطمئن شوید که یک نقطه بازیابی را(create a restore point) فقط در صورتی که مشکلی پیش بیاید ایجاد کنید.
روش 1: وب سایت های موبایل را با استفاده از Google Chrome باز کنید(Method 1: Open Mobile Websites Using Google Chrome)
دسترسی به نسخه موبایل هر وب سایت از مرورگر رایانه شخصی شما نیاز به استفاده از پسوند User-Agent Switching دارد(User-Agent Switching extension)(User-Agent Switching extension) . این برای مرورگر وب کروم در(Chrome web) دسترس است. در اینجا باید مراحلی را برای دسترسی به نسخه موبایل هر وب سایت در مرورگر کروم(Chrome) دسکتاپ خود دنبال کنید.
1. ابتدا(First) باید افزونه User-Agent Switcher را از این لینک(link) بر روی مرورگر کروم(Chrome) خود نصب کنید .
2. از لینک، روی “ افزودن به کروم(Add to Chrome) ” کلیک کنید تا افزونه در مرورگر خود نصب شود.

3. یک پاپ آپ ظاهر می شود، روی افزودن افزونه(Add extension) کلیک کنید و کروم را مجددا راه اندازی کنید.

4. سپس، از نوار دسترسی آسان مرورگر خود، باید میانبر( select the shortcut for) برنامه افزودنی User-Agent Switcher را انتخاب کنید.(User-Agent Switcher)
5. از آنجا، شما باید موتور وب موبایل خود را انتخاب کنید، مانند، اگر می خواهید یک صفحه وب بهینه شده برای اندروید را باز کنید، باید " Android " را انتخاب کنید. شما می توانید هر وسیله ای را با توجه به اولویت خود انتخاب کنید.

6. اکنون از هر صفحه وب بازدید کنید و آن وب سایت در قالب سازگار با موبایل که قبلا انتخاب کرده اید خواهد بود.

نکته حرفه ای: (PRO TIP:) 12 راه برای سریعتر کردن گوگل کروم(12 Ways To Make Google Chrome Faster)
روش 2: وب سایت های موبایل را با استفاده از موزیلا فایرفاکس باز کنید(Method 2: Open Mobile Websites Using Mozilla Firefox)
یکی دیگر از مرورگرهای وب محبوب موزیلا فایرفاکس(Mozilla Firefox) است که در آن باید یک افزونه مرورگر اضافه کنید تا به وب سایت های سازگار با موبایل دسترسی داشته باشید. برای این کار باید مراحل زیر را انجام دهید:
1. اگر دسکتاپ شما یک مرورگر وب موزیلا فایرفاکس(Mozilla Firefox) نصب کرده است، باید یک افزونه در مرورگر خود نصب کنید. برای انجام این کار، باید روی دکمه تنظیمات(Settings) از مرورگر خود کلیک کنید و " افزونه ها(Add-ons) " را انتخاب کنید.

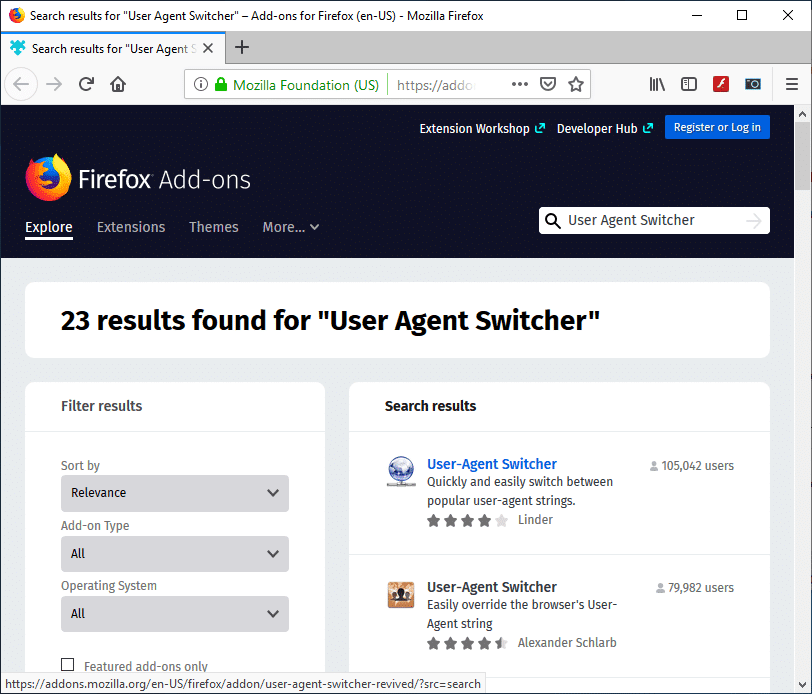
2. User-Agent Switcher را جستجو کنید.(Search for the User-Agent Switcher.)

3. اکنون روی اولین نتیجه( first result) جستجوی افزونه User-Agent Switcher کلیک کنید.(Switcher)
4. در صفحه User-Agent Switcher بر روی Add to Firefox کلیک کنید تا افزونه نصب شود.

5. پس از نصب(Add-on) افزونه ، مطمئن شوید که فایرفاکس(Firefox) را مجددا راه اندازی کنید .
6. دفعه بعد که مرورگر خود را باز می کنید، می توانید میانبر پسوند User-Agent Switcher را ببینید.(shortcut of the User-Agent Switcher extension.)
7. روی آیکون میانبر(shortcut icon) کلیک کرده و User-Agent Switch(choose the default User-Agent Switche) r را انتخاب کنید. شما می توانید هر دستگاه تلفن همراه(Mobile) ، مرورگر دسکتاپ(Desktop Browser) و سیستم عامل(Operating System) را انتخاب کنید .

8. اکنون هر وب سایتی را که در نسخه موبایلی وب سایت باز می شود در مرورگر دسکتاپ خود باز کنید. (mobile version of the website on your desktop browser. )

روش 3: استفاده از شبیه ساز Opera Mini (منسوخ شده)(Method 3: Using Opera Mini Simulator (Deprecated))
توجه:(Note:) این روش دیگر کار نمی کند. لطفا از بعدی استفاده کنید
اگر از دو روش بالا برای استفاده از گزینه User Agent Switcher(User Agent Switcher) خوشتان نمی آید ، همچنان راه دیگری برای مشاهده نسخه بهینه شده برای موبایل از هر وب سایتی در مرورگر دسکتاپ خود با استفاده از شبیه ساز محبوب دیگر - Opera Mini Mobile Website Simulator دارید . در اینجا مراحل دسترسی به نسخه موبایل هر وب سایت در مرورگر وب رایانه شخصی خود با استفاده از Opera Mini Simulator آمده است :
- شما می توانید هر مرورگر وب دلخواه( start any web browser) خود را راه اندازی کنید.
- در نوار آدرس تایپ کنید و به صفحه وب شبیه ساز وب سایت Opera Mini Mobile بروید.(Opera Mini Mobile Website Simulator webpage.)
- برای شروع استفاده از شبیه ساز باید مجوزهایی را بدهید، روی Agree کلیک کنید.(Agree.)
- دفعه بعد که هر سایتی را در مرورگر خود باز می کنید، در نسخه بهینه شده برای موبایل خواهد بود.
روش 4: از ابزارهای توسعه دهنده استفاده کنید: عنصر را بازرسی کنید(Method 4: Use Developer Tools: Inspect Element)
1. Google Chrome را باز کنید.
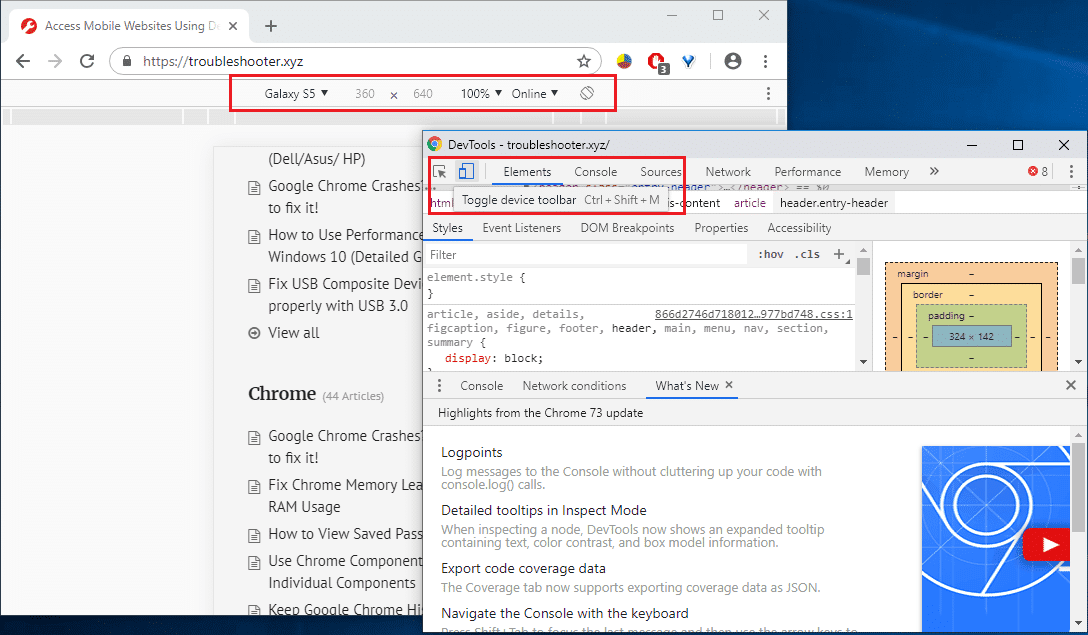
2. اکنون روی هر صفحه ای (که می خواهید به عنوان سازگار با موبایل بارگیری شود) راست کلیک کرده و ( right-click)Inspect Element/Inspect.

3. با این کار پنجره Developer's Tool باز می شود .
4. Ctrl + Shift + M را فشار دهید ، خواهید دید که یک نوار ابزار ظاهر می شود.

5. از منوی کشویی، هر دستگاهی را انتخاب کنید(select any device) ، به عنوان مثال، iPhone X.

6. از نسخه موبایلی وب سایت در مرورگر دسکتاپ خود لذت ببرید.
توصیه شده:(Recommended:)
- Windows Defender را برای همیشه در ویندوز 10 غیرفعال کنید(Permanently Disable Windows Defender in Windows 10)
- چرا باید راه اندازی سریع را در ویندوز 10 غیرفعال کنید؟(Why do You need To Disable Fast Startup In Windows 10?)
- رفع خطای Blue Screen of Death در ویندوز 10(Fix Blue Screen of Death error on Windows 10)
- رفع مشکل کار نکردن ماشین حساب در ویندوز 10(Fix Calculator Not Working in Windows 10)
امیدوارم این مقاله مفید بوده باشد. اکنون میتوانید با استفاده از مرورگر دسکتاپ به راحتی به وبسایتهای موبایل دسترسی پیدا کنید( Access Mobile Websites Using the Desktop browser) ، اما اگر هنوز در مورد این آموزش سؤالی دارید، لطفاً آنها را در بخش نظرات بپرسید.
Related posts
نحوه پاک کردن Queue در Spotify در Desktop & Mobile
چگونه برای دیدن Everyone در Zoom (در Desktop & Mobile)
چگونه به یک Screenshot در Netflix (Desktop & Mobile)
چگونه Password را در Netflix تغییر دهیم (Mobile & Desktop)
چگونه به سوئیچ Between Browser Tabs Using Shortcut Key
MKV file چیست و چگونه آن را باز کنید؟
نحوه مسدود کردن دسترسی دوربین و میکروفن در هر مرورگر اصلی
نحوه استفاده Netflix Party به تماشای فیلم با دوستان
نحوه فعال کردن یا Disable JavaScript در Browser شما
چگونه Extract WhatsApp Group Contacts (2021)
چگونه برای رها کردن یک Pin در Google Maps (Mobile and Desktop)
Shut Down Windows Using Keyboard Shortcuts
چگونه به Block Websites در Chrome Mobile and Desktop
3 Ways برای حذف Slideshow From Any Website
نحوه حذف اعلان های فیس بوک در موبایل و دسکتاپ
چگونه می توان Video Calls در Telegram (در Mobile & Desktop)
نحوه بازی Minecraft کلاسیک در مرورگر
چگونه برای فعال کردن یا Disable Google Sync (در Mobile & Desktop)
چگونه به استفاده از تورنت در دستگاه Apple Mobile
چگونه به View Desktop Version از Facebook در Android Phone
