با استفاده از این نرم افزارها یا خدمات رایگان، WebP متحرک را به GIF تبدیل کنید
در این پست، نحوه تبدیل WebP متحرک به GIF را به(convert animated WebP to GIF) شما نشان خواهیم داد . WebP متحرک نسبت به GIF متحرک محبوبیت کمتری دارد و اگر WebP متحرکی دارید که می خواهید به عنوان یک تصویر GIF به اشتراک بگذارید ، این پست می تواند مفید باشد. با چند مرحله ساده، می توانید خروجی را به صورت GIF از ورودی WebP متحرک دریافت کنید.(WebP)
WebP(Convert Animated WebP) متحرک را به GIF متحرک تبدیل کنید(Animated GIF)
ما دو نرم افزار رایگان و دو سرویس آنلاین رایگان برای تبدیل WebP متحرک به GIF قرار داده ایم:
- webp2gif
- ابزار Picosmos
- تبدیل WebP به GIF متحرک
- تبدیل.
1] webp2gif

webp2gif ساده ترین گزینه در این لیست برای تبدیل WebP متحرک به GIF است. اگرچه این یک ابزار خط فرمان است، اما برای تبدیل تصویر WebP به (WebP)GIF نیازی به اجرای دستوری ندارید . آن قسمت را به صورت خودکار انجام می دهد. یکی دیگر از ویژگی های فوق العاده این است که می تواند تصاویر متحرک WebP را به صورت دسته ای تبدیل(batch convert) به تصاویر GIF کند.
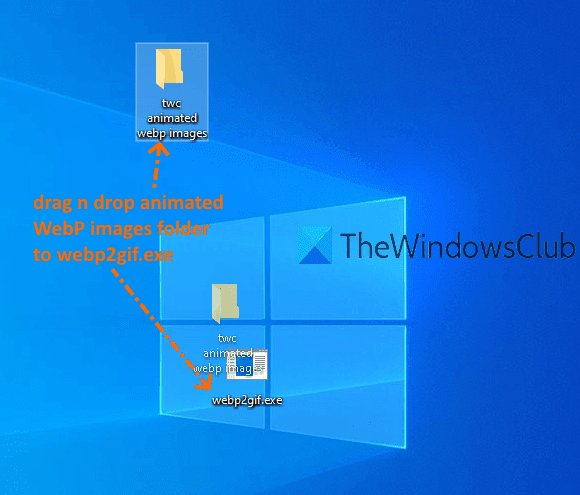
این ابزار خط فرمان را با این لینک(this link) دانلود کنید . اکنون، برای تبدیل دسته ای WebP متحرک به GIF ، باید تصاویر متحرک WebP خود را در یک پوشه اضافه کنید. پس از آن، آن پوشه را در فایل webp2gif.exe رها(webp2gif.exe) کنید. این جادو را شروع خواهد کرد. در عرض چند ثانیه، تصاویر متحرک GIF تولید می کند و آنها را در همان پوشه ای که تصاویر WebP شما ذخیره می شود، ذخیره می کند.(WebP)
برای تبدیل یک تصویر متحرک WebP ، به سادگی آن تصویر را به همان فایل webp2gif.exe بکشید. GIF متحرک را در همان مکان تولید می کند.
2] ابزار Picosmos

نرم افزار Picosmos Tools(Picosmos Tools) ترکیبی از ویرایشگر(image editor) تصویر، مبدل دسته ای تصویر، تغییر نام تصویر، ضبط صفحه(screen capture) و غیره است. در میان ابزارهای مختلف، ابزار مجزای انیمیشن Gif Webp(Animation Gif Webp tool) وجود دارد که بسیار خوب است. دو گزینه جالب در آن ابزار وجود دارد. این به شما امکان می دهد یک(create a single GIF) تصویر GIF از چندین تصویر متحرک WebP(multiple animated WebP) ایجاد کنید. همچنین، می توانید اندازه را تنظیم(set size) کنید، فریم ها را حذف کنید و رنگ پس زمینه را برای تصویر GIF خروجی اضافه کنید.
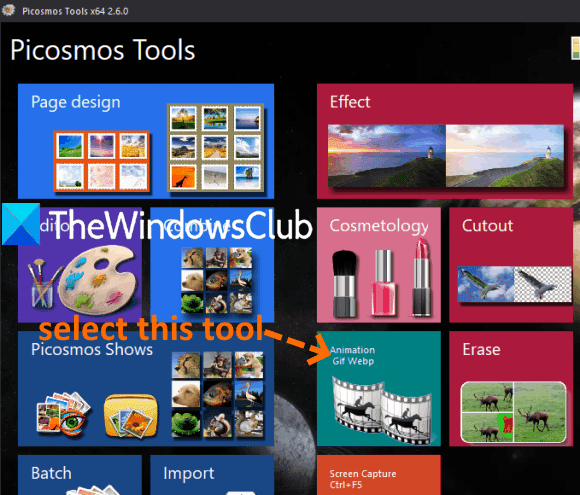
برای ایجاد GIF از تصاویر متحرک WebP ، این نرم افزار را با استفاده از این لینک(this link) دانلود کنید . پس از نصب، نرم افزار را اجرا کنید و رابط اصلی با تمام ابزارهای موجود قابل مشاهده خواهد بود. همانطور که در تصویر اضافه شده در بالا مشخص شده است، روی گزینه Animation Gif Webp (Animation Gif Webp)کلیک کنید .(Click)
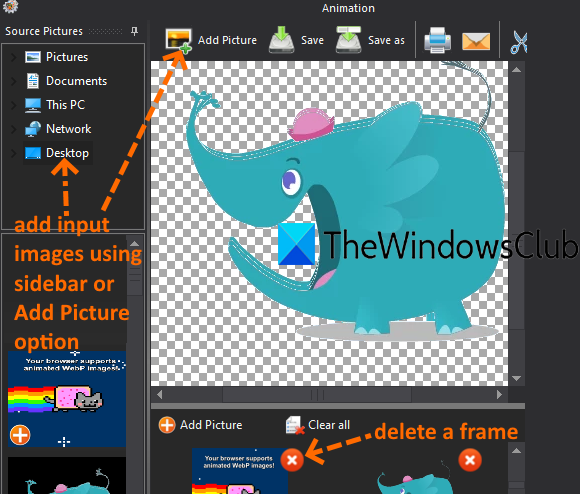
پس از آن، یک پنجره جداگانه باز می شود. در آن پنجره می توانید از نوار کناری سمت چپ(left sidebar) یا گزینه Add Picture برای افزودن تصاویر WebP استفاده کنید. هنگامی که تصاویر اضافه می شوند، فریم های آن تصاویر در قسمت پایین آن پنجره قابل مشاهده است. برای هر فریم، یک دکمه ضربدری(cross) وجود دارد که می توانید از آن برای حذف آن فریم خاص استفاده کنید.

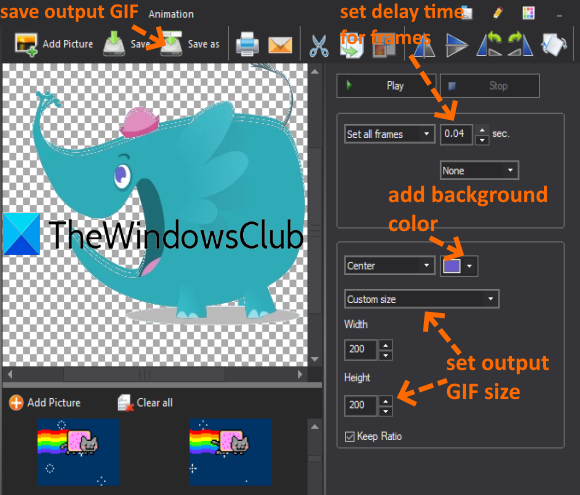
بخش سمت راست پنجره به پخش/توقف تصویر WebP ، تنظیم اندازه برای (WebP)GIF خروجی ، اضافه کردن زمان تاخیر برای فریم ها، تنظیم رنگ پس زمینه و غیره کمک می کند.

وقت خود را صرف بازی با گزینه ها کنید و سپس اقدام به ایجاد خروجی کنید. از دکمه Save as برای ایجاد و ذخیره GIF متحرک در هر پوشه ای در رایانه شخصی خود استفاده کنید.
3] تبدیل WebP به GIF متحرک

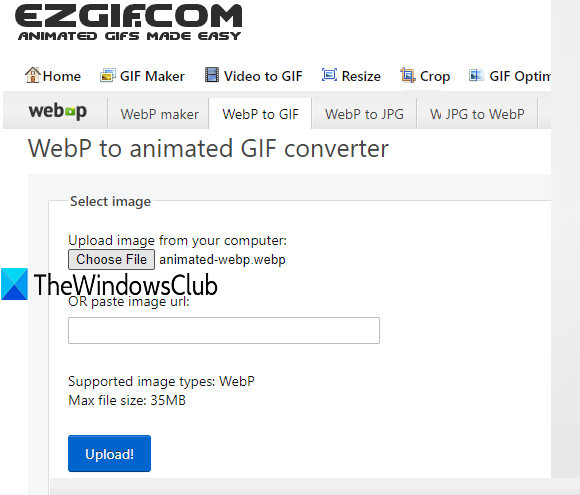
این ابزار آنلاین تبدیل WebP به GIF متحرک(WebP to animated GIF converter) بخشی از سرویس Ezgif است. این به شما امکان می دهد WebP متحرک(preview) ورودی و همچنین GIF متحرک خروجی را مشاهده کنید. علاوه بر این، می توانید از ابزارهای دیگر موجود برای خروجی GIF نیز استفاده کنید . به عنوان مثال، می توانید GIF را فشرده کنید، به (compress GIF)GIF متحرک افکت اضافه کنید ، سرعت پخش را تغییر دهید، GIF را بچرخانید(rotate GIF) و غیره و سپس تصویر GIF نهایی را دانلود کنید.
با استفاده از این لینک(this link) می توانید صفحه این ابزار را باز کنید . پس از آن، می توانید یک تصویر WebP آنلاین اضافه کنید یا دکمه (WebP)Choose File را فشار دهید تا یک تصویر WebP از دسکتاپ اضافه شود. حداکثر اندازه برای افزودن یک تصویر ورودی 35 مگابایت(35 MB) است. وقتی فایل اضافه شد، از Upload!دکمه. این ابزار شروع به پخش فایل ورودی می کند.
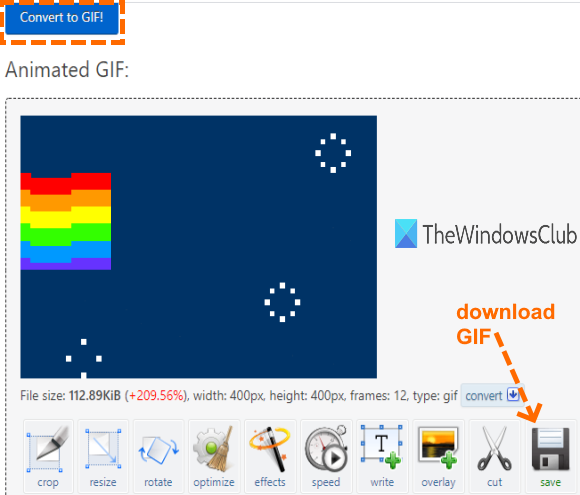
حالا Convert to GIF!دکمه. این خروجی را تولید می کند و همچنین پیش نمایش آن را نشان می دهد. در نهایت می توانید برای دانلود گیف متحرک روی دکمه (GIF)ذخیره(save) کلیک کنید .

همچنین می توانید پست ما را در مورد نحوه ایجاد تصاویر متحرک WebP(create animated WebP images) بخوانید .
4] تبدیل

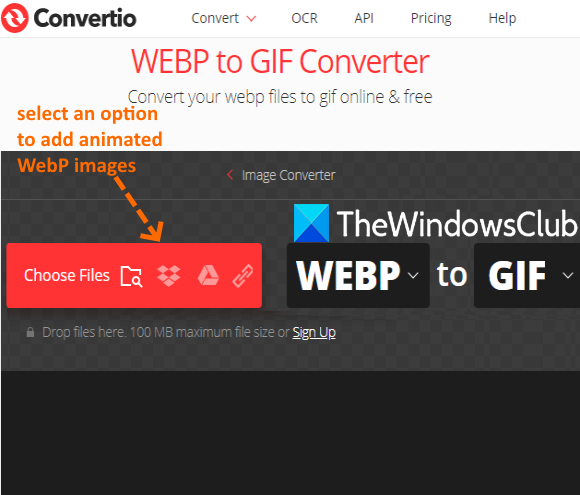
سرویس Convertio(Convertio) دارای یک مبدل ارائه، تصویر، آرشیو، ویدیو، کتاب الکترونیکی، سند و صفحه مبدل ویدیویی است. هر صفحه دارای چندین ابزار تبدیل است و ابزار تبدیل متحرک WebP به GIF نیز وجود دارد. پلن رایگان این سرویس از حجم 100 مگابایت(100 MB) برای هر تصویر WebP پشتیبانی(WebP) می کند و به شما امکان تبدیل 2 فایل به صورت همزمان(2 files concurrently) و حداکثر 10 فایل(10 files) در روز را می دهد.
(Click here)برای باز کردن صفحه تبدیل WEBP به GIF (GIF Converter)اینجا را کلیک کنید . این ابزار از چهار راه برای افزودن فایلهای متحرک WebP پشتیبانی میکند : WebP URL ، Desktop ، Google Drive و Dropbox . از گزینه ای برای آپلود فایل های ورودی همانطور که در تصویر بالا قابل مشاهده است استفاده کنید.
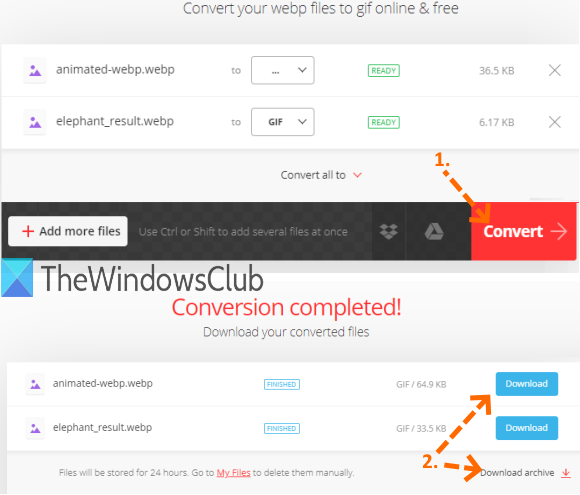
پس از آن، دکمه تبدیل(Convert) را فشار دهید. هنگامی که فایل ها تبدیل می شوند، می توانید از گزینه Download archive برای ذخیره همه تصاویر استفاده کنید یا دکمه دانلود(Download) موجود برای هر فایل خروجی را فشار دهید.

امیدواریم(Hope) این گزینه ها برای تبدیل تصاویر متحرک WebP به GIF برای شما مفید باشد. سریع ترین راه برای دریافت تصاویر GIF از تصاویر WebP قطعا استفاده از ابزار خط فرمان webp2gif است.
مرتبط میخواند:(Related reads:)
- GIF را به PNG متحرک تبدیل کنید(Convert GIF to Animated PNG)
- WebP را به JPG تبدیل کنید(Convert WebP to JPG) .
Related posts
ابزار رایگان برای تبدیل WebP به PNG online
چگونه برای تبدیل WebP تصاویر به PNG and JPG با WebP Converter
چگونه به دسته ای Convert HEIC به JPG با استفاده از منوی زمینه در Windows 11/10
Batch Convert AI به PNG، JPG، GIF، BMP با این رایگان اینترنتی Tools
چگونه Edit WebP Images در Windows 11/10
8 بهترین نرم افزار رایگان OCR برای تبدیل تصاویر به متن
چگونه برای پیدا کردن Images Online مشابه با استفاده از Reverse Image Search
GIMP Review: رایگان، منبع باز، image editing software قدرتمند
نحوه استخراج فریم ها از GIF Images متحرک
صفحه نمایش برای GIF: نرم افزار رایگان برای ایجاد انیمیشن GIF Image
PDF به JPG Expert: Convert PDF Files به JPG Images
از کجا دانلود PNG تصاویر با transparent background
Batch Convert SVG به PNG با Inkscape با استفاده از Batch File
نحوه ایجاد GIF متحرک از تصاویر با استفاده از Photoshop CS6
Resize، Decorate، Add Borders، Frames and Watermarks به تصاویر
Hornil StylePix قابل حمل Editing software تصویر رایگان برای Windows 10 است
چگونه برای ایجاد تصاویر WebP متحرک
بهترین Image Compressor and Optimizer software برای Windows 10
Add Search در Google Images با استفاده از Context Menu در Windows 11/10
چگونه برای ایجاد Transparent Image در Paint.NET در Windows 10
